
Adobe recently announced to not further focus on Flash Player on mobile – a logical step since iOS doesn’t have Flash Player browser support, and therefore mobile sites are mostly developed in HTML5.
Over the past two years, we’ve delivered Flash Player for mobile browsers and brought the full expressiveness of the web to many mobile devices.
However, HTML5 is now universally supported on major mobile devices, in some cases exclusively. This makes HTML5 the best solution for creating and deploying content in the browser across mobile platforms. We are excited about this, and will continue our work with key players in the HTML community, including Google, Apple, Microsoft and RIM, to drive HTML5 innovation they can use to advance their mobile browsers.
Our future work with Flash on mobile devices will be focused on enabling Flash developers to package native apps with Adobe AIR for all the major app stores. We will no longer continue to develop Flash Player in the browser to work with new mobile device configurations (chipset, browser, OS version, etc.) following the upcoming release of Flash Player 11.1 for Android and BlackBerry PlayBook. [Adobe blog]
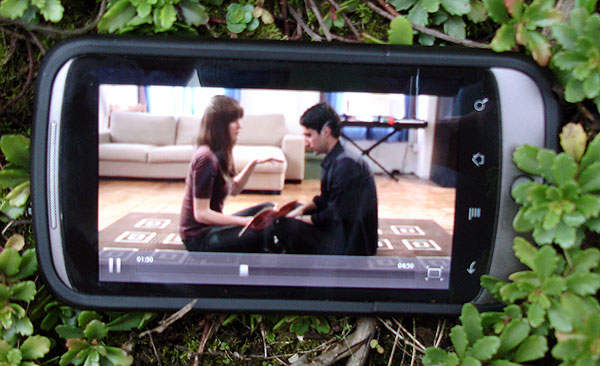
But what does this mean for Android browser based video delivery, which often relies on Flash Player for advanced videos features? While iOS has a robust video framework across all devices to support HLS for browser and application video delivery, Android started to introduce HLS with Android 3.0. Prior to that, native video features are fairly limited. Flash Player helped to overcome the fragmentation and allowed to take advantage of the video player investment on the desktop.
How does this change impact my Android video strategy?
First and foremost Flash Player on Android will remain available. Adobe recently updated Flash Player for Android 4.0 Ice Cream Sandwich. This means there is some time before Flash Player incompatible devices will enter the market. Not a long term strategy, but also no reason to panic. In addition, as mentioned before, Android 3.0+ started to support HLS for video delivery, which became more robust in Android 4.0. Flash Media Server 4.5 already has support for HLS for iOS. Even better, you can use the same workflow and assets to support both HLS and Flash Streaming formats (HDS, RTMP).
| Flash Player (*) | HLS |
Adobe AIR |
|
| Android 2.2 | Yes | No | Yes |
| Android 2.3 | Yes | No | Yes |
| Android 3.x | Yes | Yes, but limited | Yes |
| Android 4.0 | Yes | Yes | Yes |
| Android Next | No | Yes | Yes |
(*) Could break with potential OS or hardware updates

What is the difference between HLS and HDS, and why are there two different formats? It would exceed this blog post, but thankfully Kevin Towes shared a whitepaper on the different approaches, and the value of fragmented mp4 formats (=HDS, Smooth Streaming).
How to move your Android Flash browser video experience to an AIR application
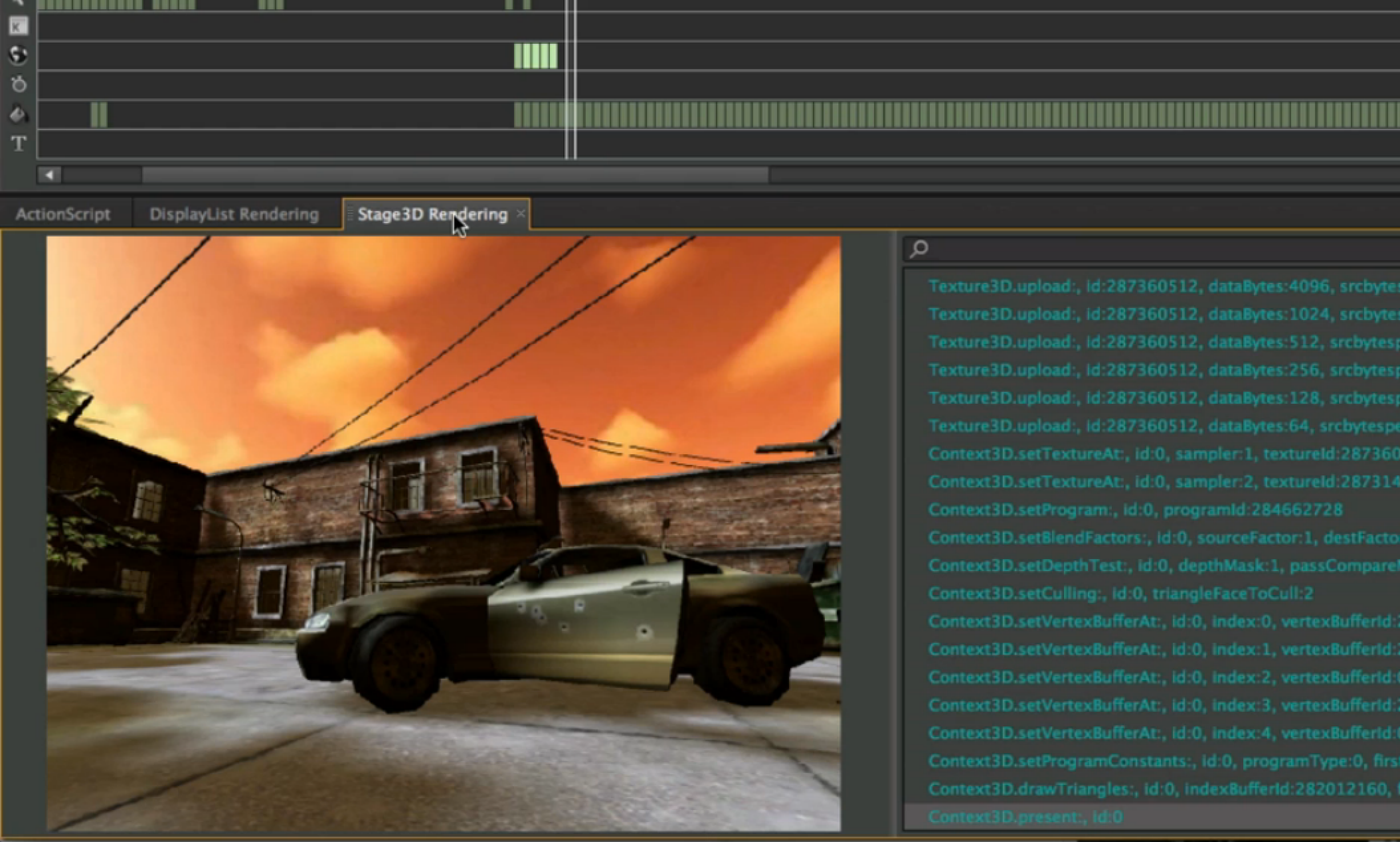
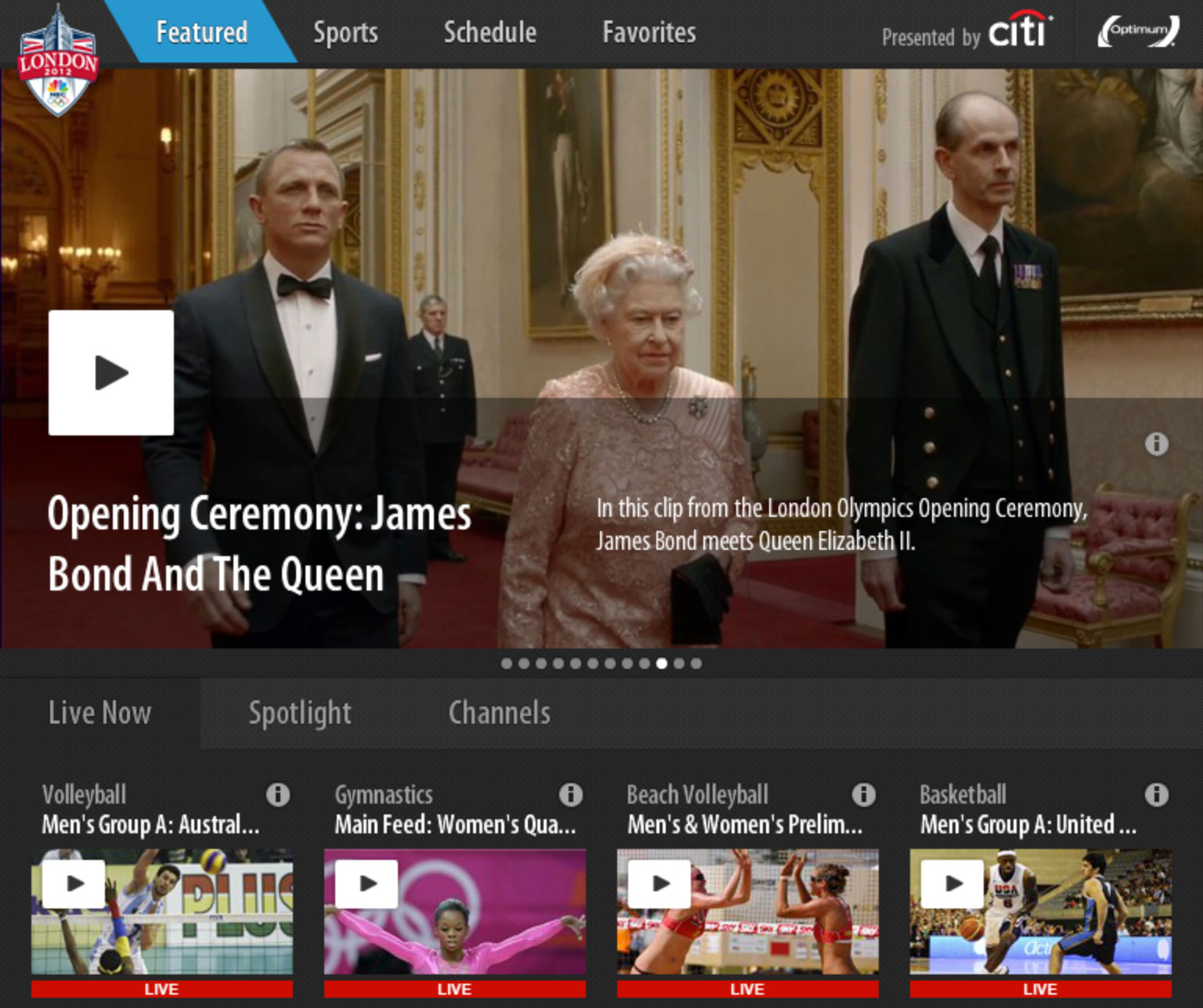
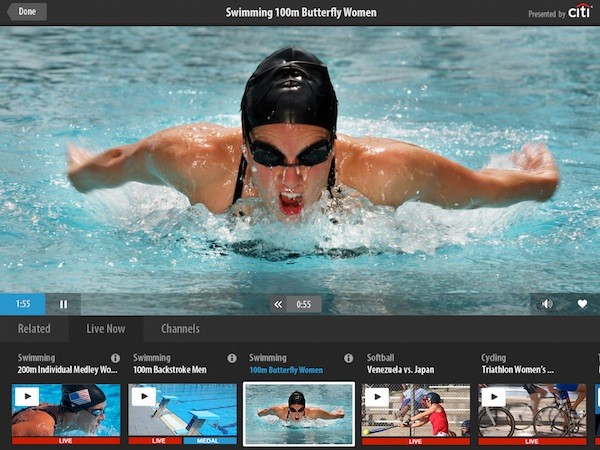
The strategy above addresses video delivery in the browser. But what if you made a significant investment in your Flash-based video experience, and it’s challenging to rebuild it with HTML5 and HLS? This is were Adobe AIR comes in, which allows you to build Flash-based applications for Android, iOS, Playbook, and hopefully soon Windows 8. If you are not familiar with Adobe AIR, check out the examples, and specifically for video, WatchESPN, SnagFilms and PsychVision 2.
AIR for Android includes the Flash runtime with all the rich desktop video features, including the HDS and RTMP streaming protocols, and advanced content protection with Flash Access. Although an AIR application cannot be embedded in a native application, it can include HTML5 and takes advantage of advanced Flash tooling, including Flash Professional and Flash Builder with Flex Mobile. In addition, Adobe AIR supports embedding native code in form of native extensions.
Here are two popular models:

As you can see, the AIR model is and will be fully supported. The second model, embedding Flash Player with WebView in a native Android application, has the same restrictions as the browser use case. Please note that loading Flash Player into the StageWebView of an AIR application uses the Flash Player installed on the device, not the Flash Runtime embedded in AIR – therefore you have the same limitations as in a native application.
With this in mind, you can start converting your existing player into an AIR project, and export it as an AIR application. In most cases this is all you need to do, but in certain scenarios you have to load OSMF plug-ins from third party URLs, which might become challenging due to Adobe AIR’s stricter security model (this is on purpose, since AIR has more access to the system than Flash Player in the browser).

The solution is to move the OSMF player into a SWF, upload the SWF to a website domain, and load the video player SWF via NetLoader.

Now OSMF and the plug-ins are in the same security sandbox and communicate with the regular Flash Player security rules (crossdomain.xml, etc.). With this method, you should be able to convert your browser-based video player into an AIR application within minutes.
Conclusion:
- Don’t panic, Flash Player on Android will not go away immediately, and it has Android 4.0 support
- Android 3.x+ has HLS support, and Flash Media Server 4.5 already supports HLS for iOS
- Adobe AIR allows you to convert your existing video player into an Android application, and combine Flash, HTML5 and native code
Obviously this is a very concise overview, and you can deeper into each area, but hopefully a good starting point.












































Thank you for the thoughtful review. The main advantage of <a href=”http://html5socket.com”>html5 player</a> seems to be for embedding rich media such as audio and video in modern browsers. Although, the structure elements seem to be useful. CSS3 seems to be headed in the right direction, leaving many possibilities for implementation and creativity,
This is great, I really love Android! Not a single day did I regret of having it.
That’s a bit revolutionary decision to reject Flash player. I agree that HTML5 has more prospects but at the moment flash still is very popular.
http://smartprosystems.com/