
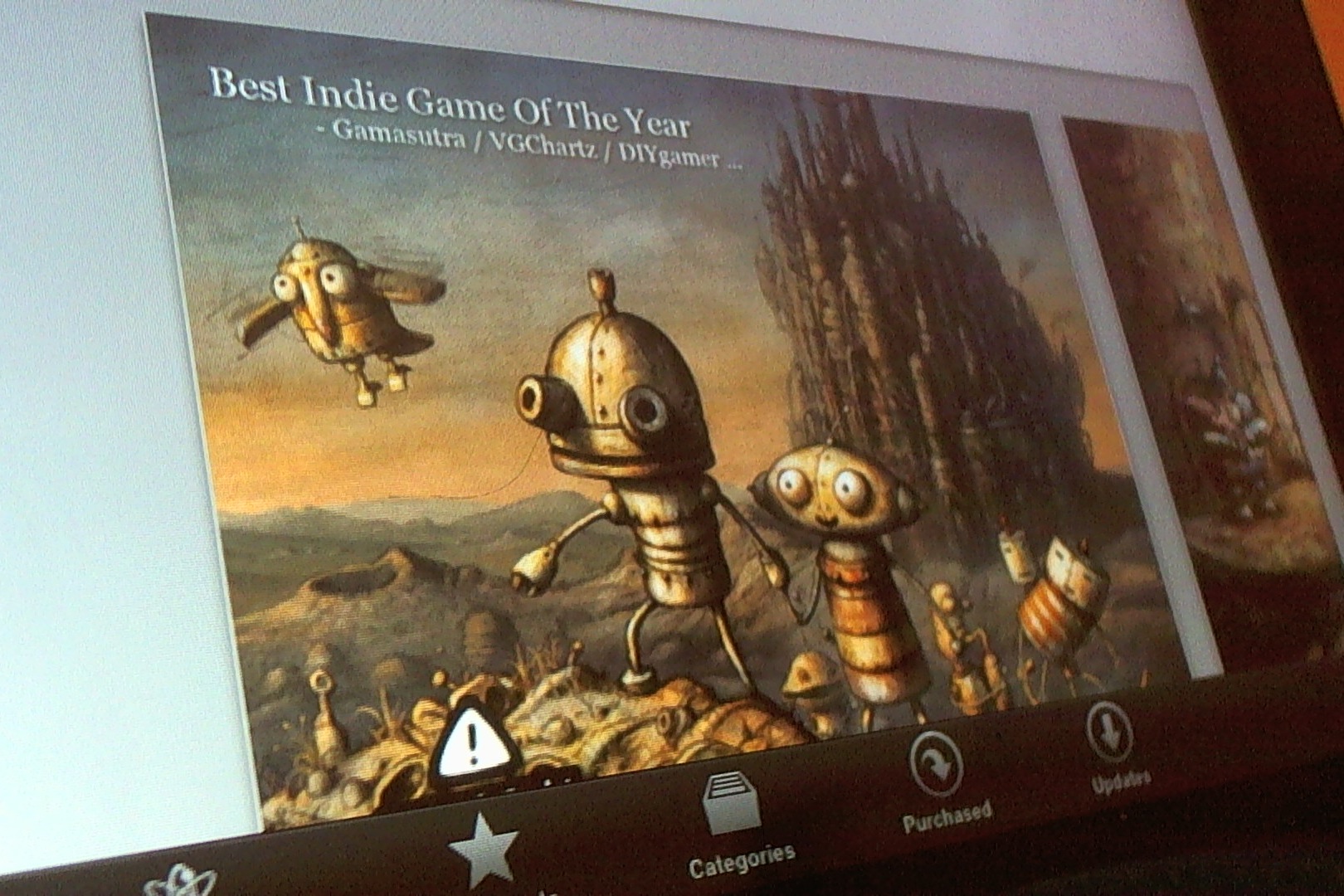
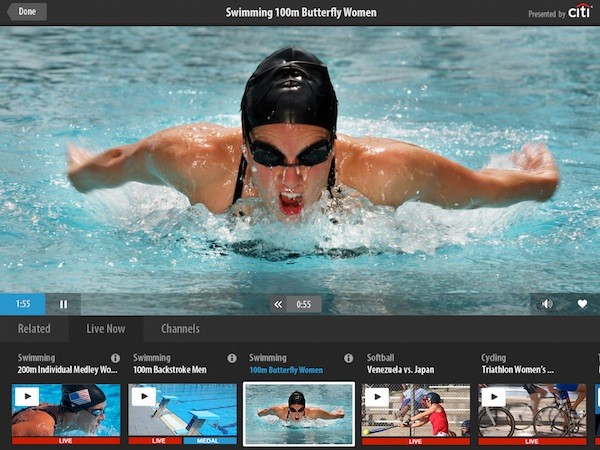
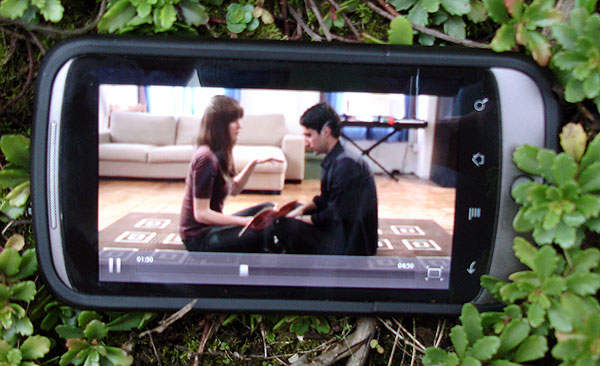
The featured image shows Machinarium, a blockbuster Adobe AIR iPad game currently in the iOS App Store. Even though I personally didn’t have insight in their performance optimization, here are some generic quick tips to improve Adobe AIR performance.
1) Set StageQuality to low
It initially sounds like a bad idea given the low quality rendering Flash Player visually exposes on the desktop, but it’s less of an issue on mobile, especially on iOS. If most of the assets are bitmap based, it might be hardly visible, and boost performance significantly.
2) Convert complex vector graphics to bitmap
Flash CS 5.5 has a “Convert to Bitmap” function as part of the library asset context menu. Complex vector graphics are not a good fit for mobile, and a conversion can boost performance, and even increase rendering quality compared to vector, in case the stage quality is set to low.
3) Turn on GPU mode
Turn GPU mode on in the application.xml. It might not help with all applications, especially if authored with Flex, but if most of the assets are bitmap based, it has the potential to boost performance.
4) Use Flex AS UI skinning instead of MXML
Jason San Jose offers more information here.
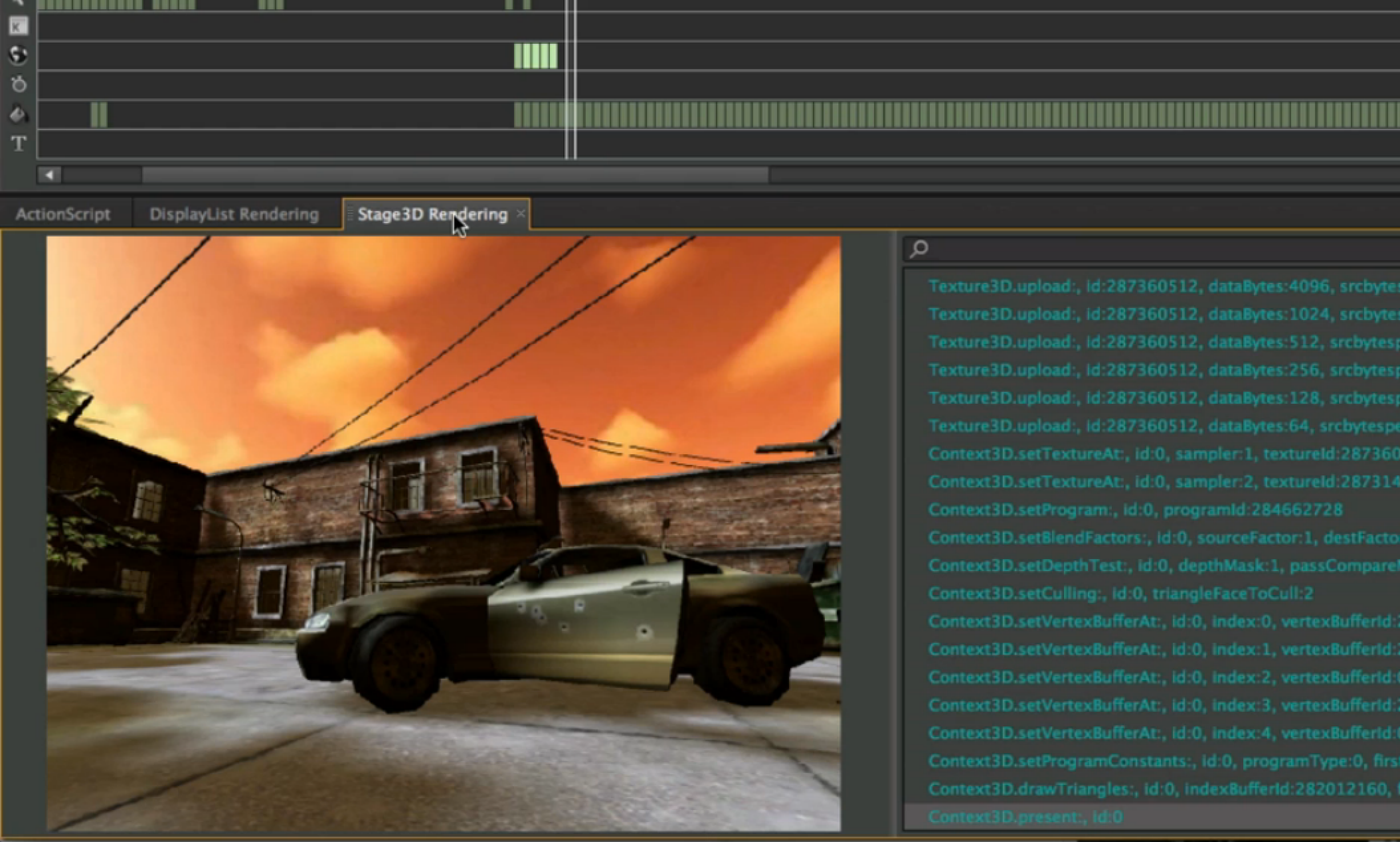
Obviously features like Stage3D for mobile will define the next generation of AIR mobile performance, but until then, these quick tips will help to achieve better frame rates. For more gaming specifics optimization, check out Charlie Schulze’s best practices.
Do you have any other performance recommendations? Share them in the comments.





































@danielalbu Thanks 4 the follow…
@danielalbu thanks for follow me!
Wow, thank you so much for this. My AIR iOS app was incredibly sluggish on iPad3, worked well on iPad2 and decent on first gen iPad. Now all 3 devices are all very quick. This was a lifesaver. Thanks again!
Hey thanks for your “Power Tips” that any halfwit can find in detail anywhere on the internet.
Keep in mind it’s been a while since I wrote this, I’m sure there is way more information now.
Setting the Stage quality to low reduce the performence on some device.
That’s very interested – which ones?
On this one : http://www.gsmarena.com/acer_iconia_tab_a500-3907.php
And on a nexus 7 it dosen’t matter witch quality I set, the performence remain the same.
I tested this weird behavior only with my current project.
For complex vector graphics, there’s no need to convert to Bitmap as long as you’re only doing translation and not rotation or scaling. You just set the cacheAsBitmap property to true. That way, you can still scale them dynamically for different resolutions, and once their size is fixed they’ll perform like bitmaps. Mobile platforms are catching up to were desktops where a couple years ago, so I have no problem running a fairly graphics-intense app with lots of translucency on my LG G3, and even the Nexus 7 tablet isn’t so bad. What’s really incredible is that I a couple lines of code related to fetching remote data (there is no implied base URL when running as a local app, vs running at a URL) to get my web app to run on AIR, and it’s fairly complex doing a lot of serialized object data requests, medial file requests, etc. Drag/drop operations worked out right out of the box in AIR, and it would be easy to add pinch/zoom support with the AS3 “Multitouch” class. The full-screen content even repositioned itself automatically when the soft-keyboard rose to take up half the display in landscape mode (meanwhile, it takes up the whole screen on a phone, but has a dedicated copy of your text entry field, which has it’s pros and cons).