
When you live and breathe technology every day, you sometimes tend to overlook the most critical component for a successful mobile application – the user experience. There are many options to author mobile experiences in 2012. AIR, native, PhoneGap with HTML5, 3D accelerated, and ideally efficiently cross-platform authored.
What if you wouldn’t have to limit your creativity, and have the option combine all the technologies, and focus on astonishing experiences that feel simply beautiful? The launch of the AIR 3.2 RC SDK with Stage3D on Adobe Labs moved this vision closer to reality.
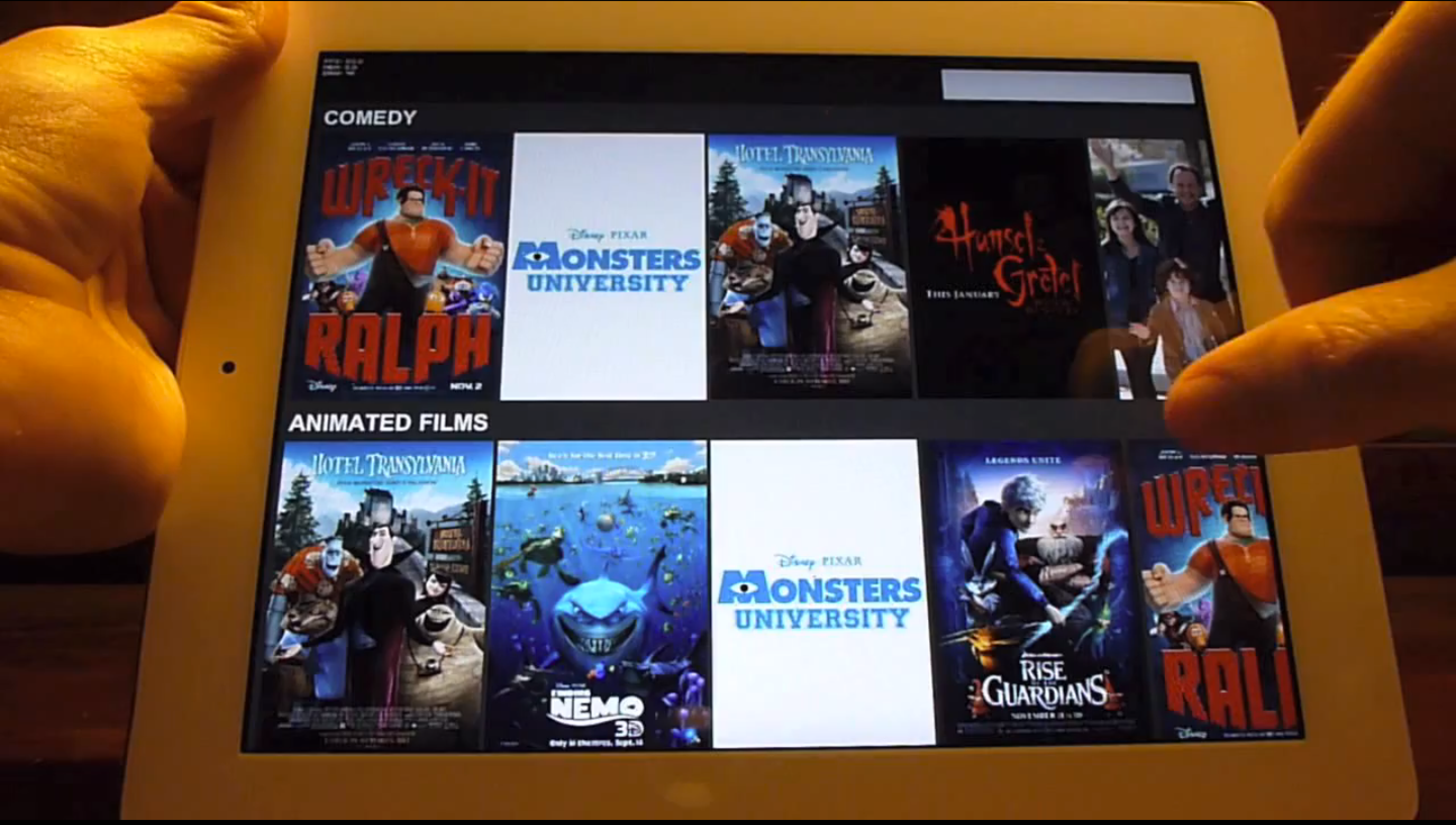
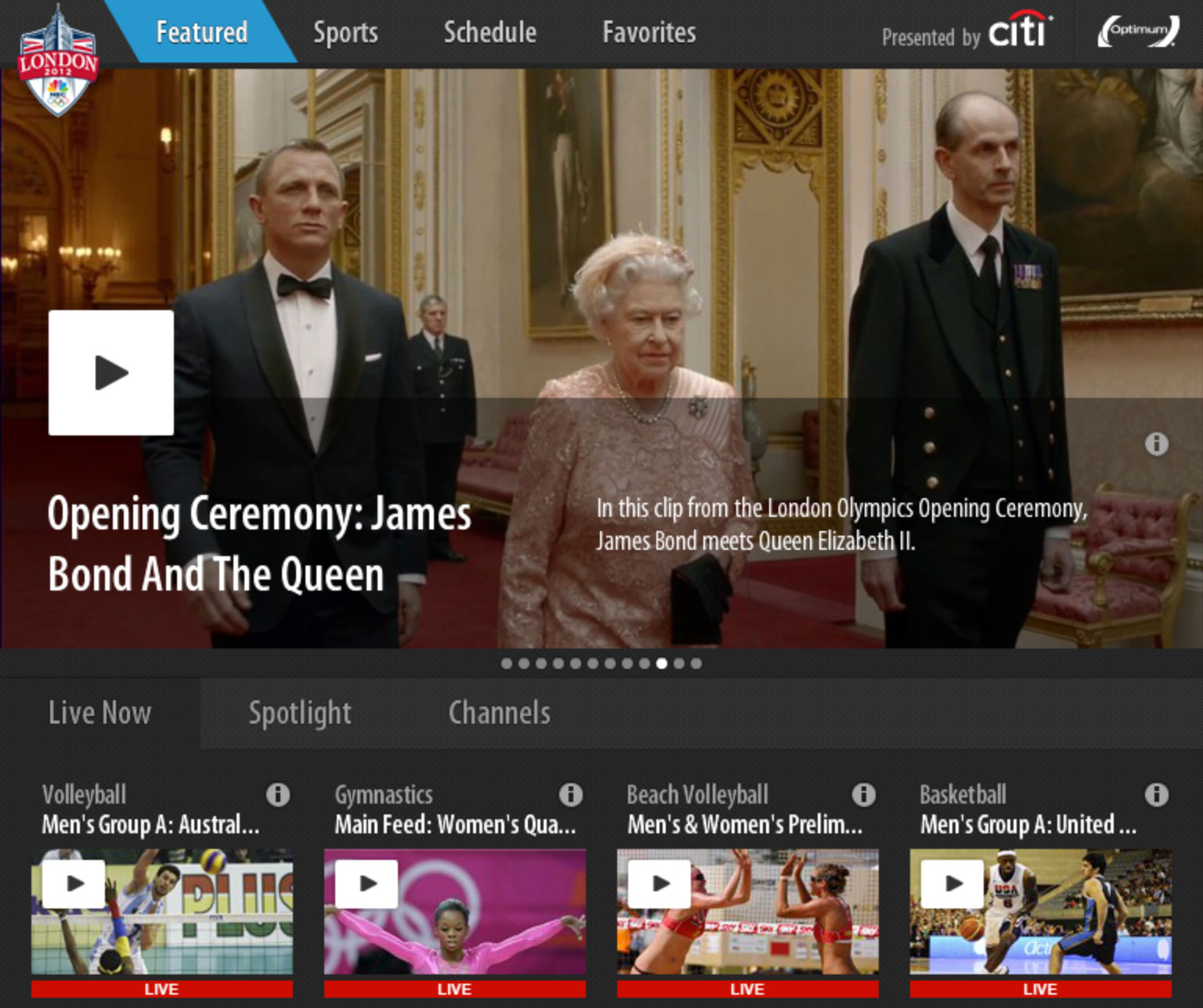
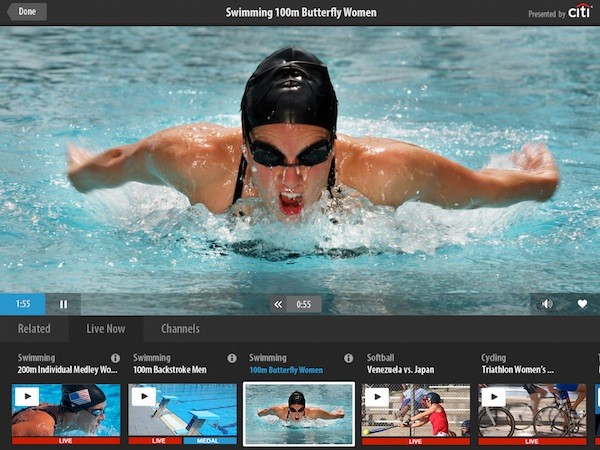
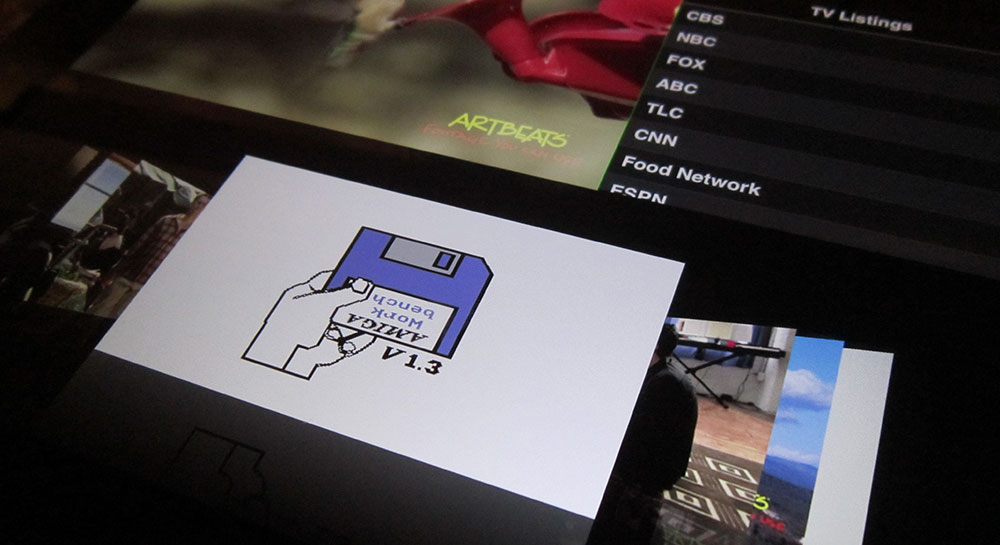
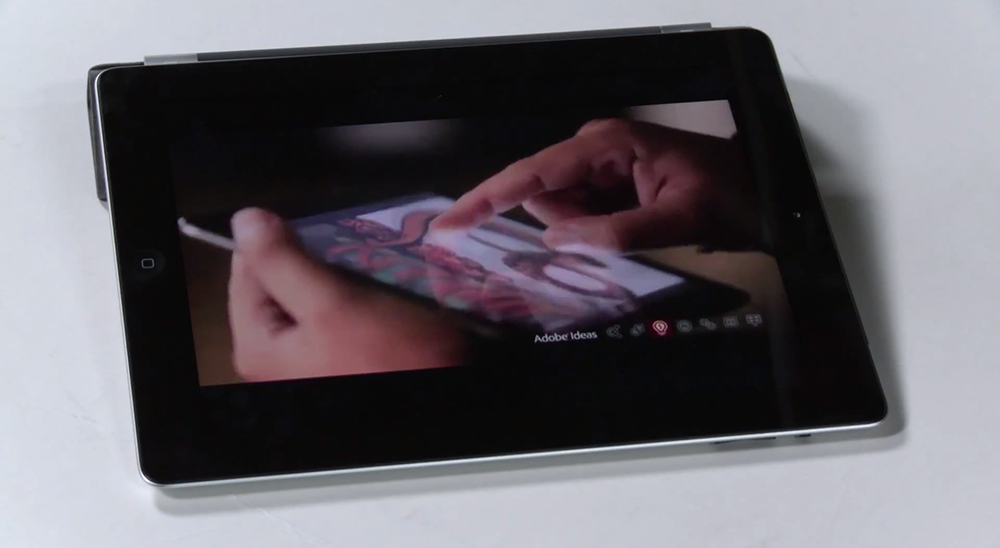
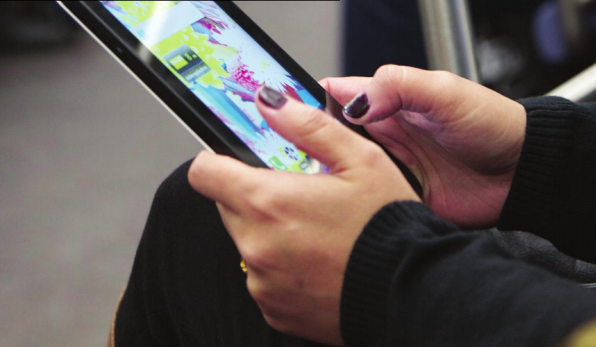
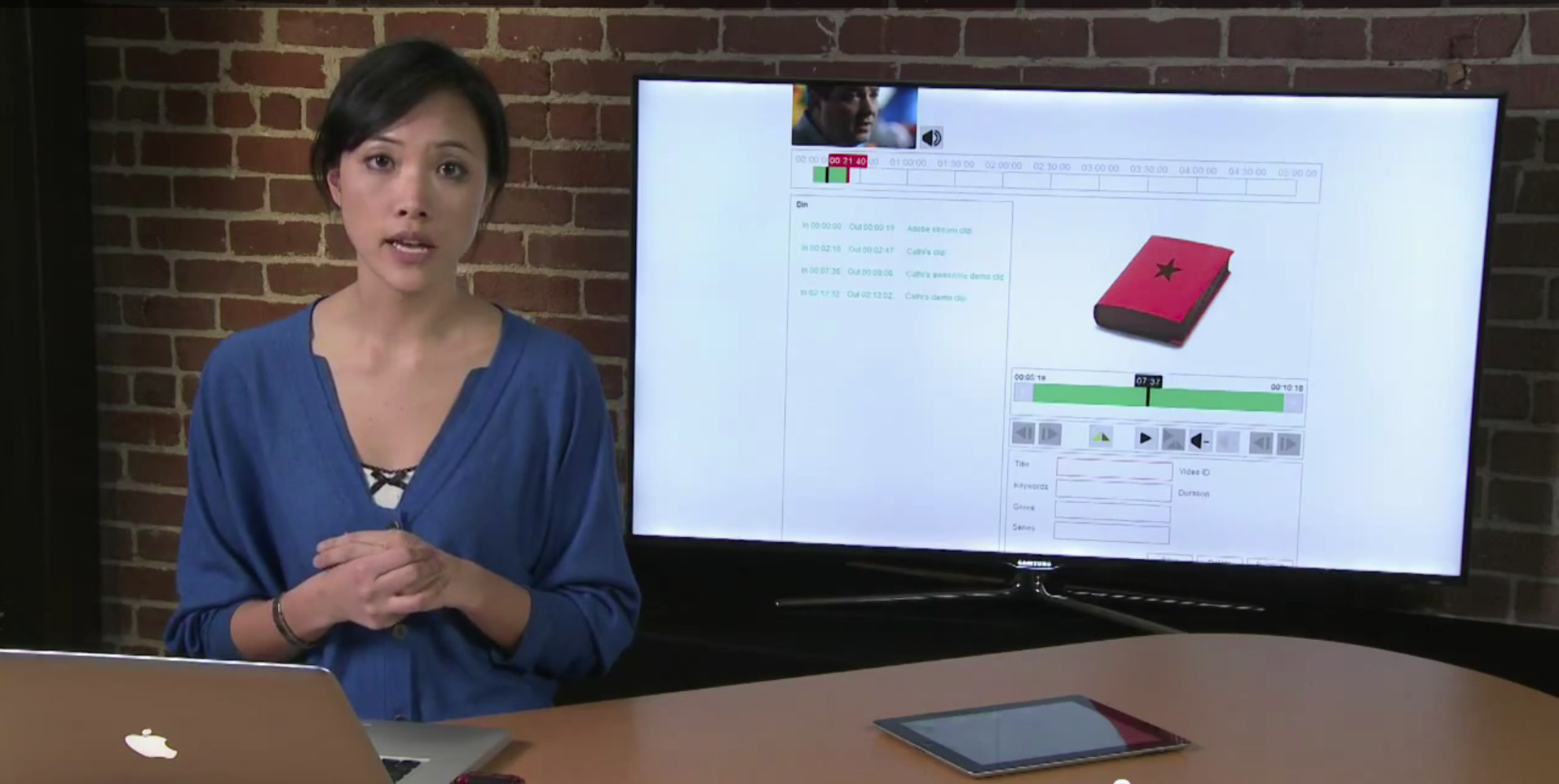
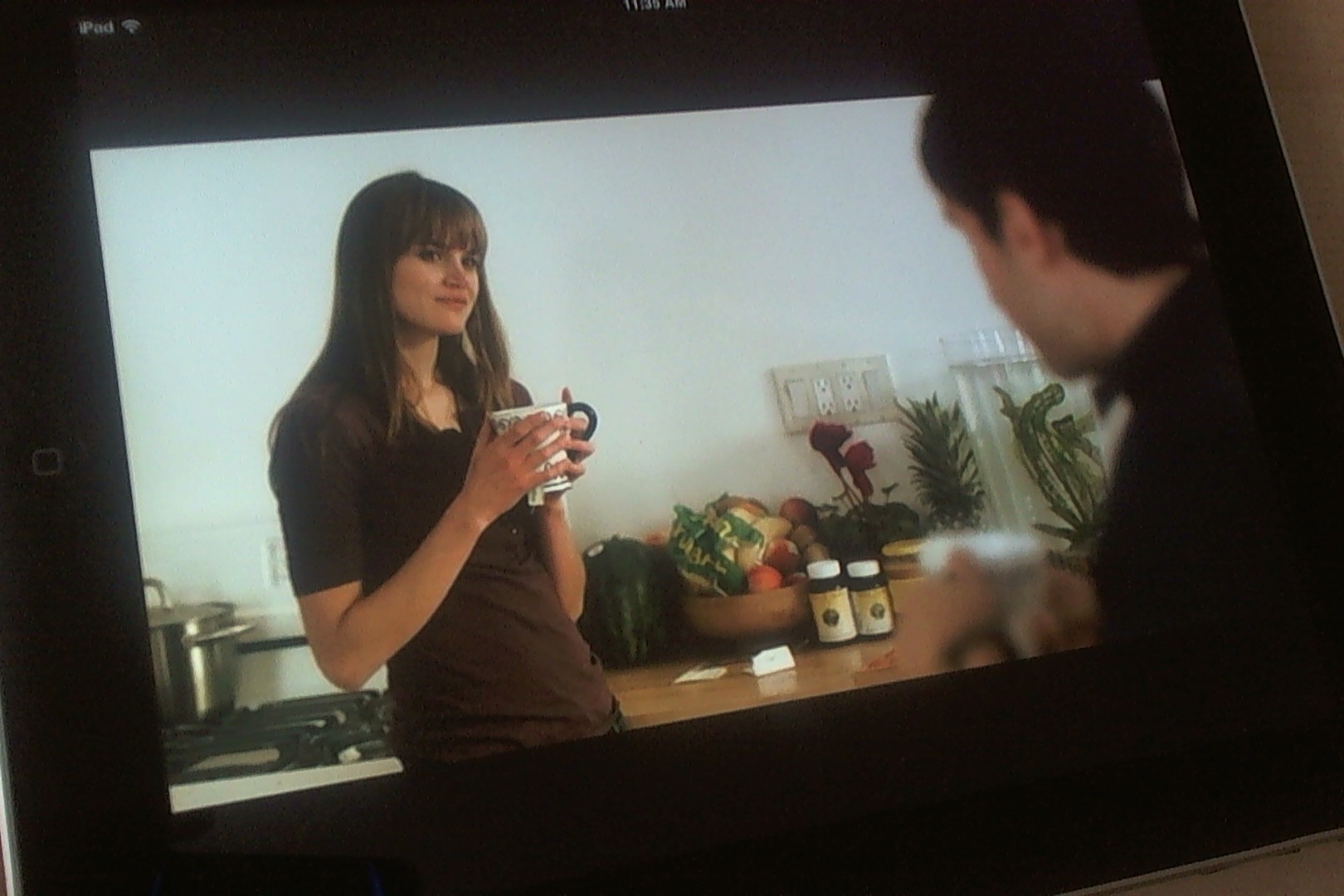
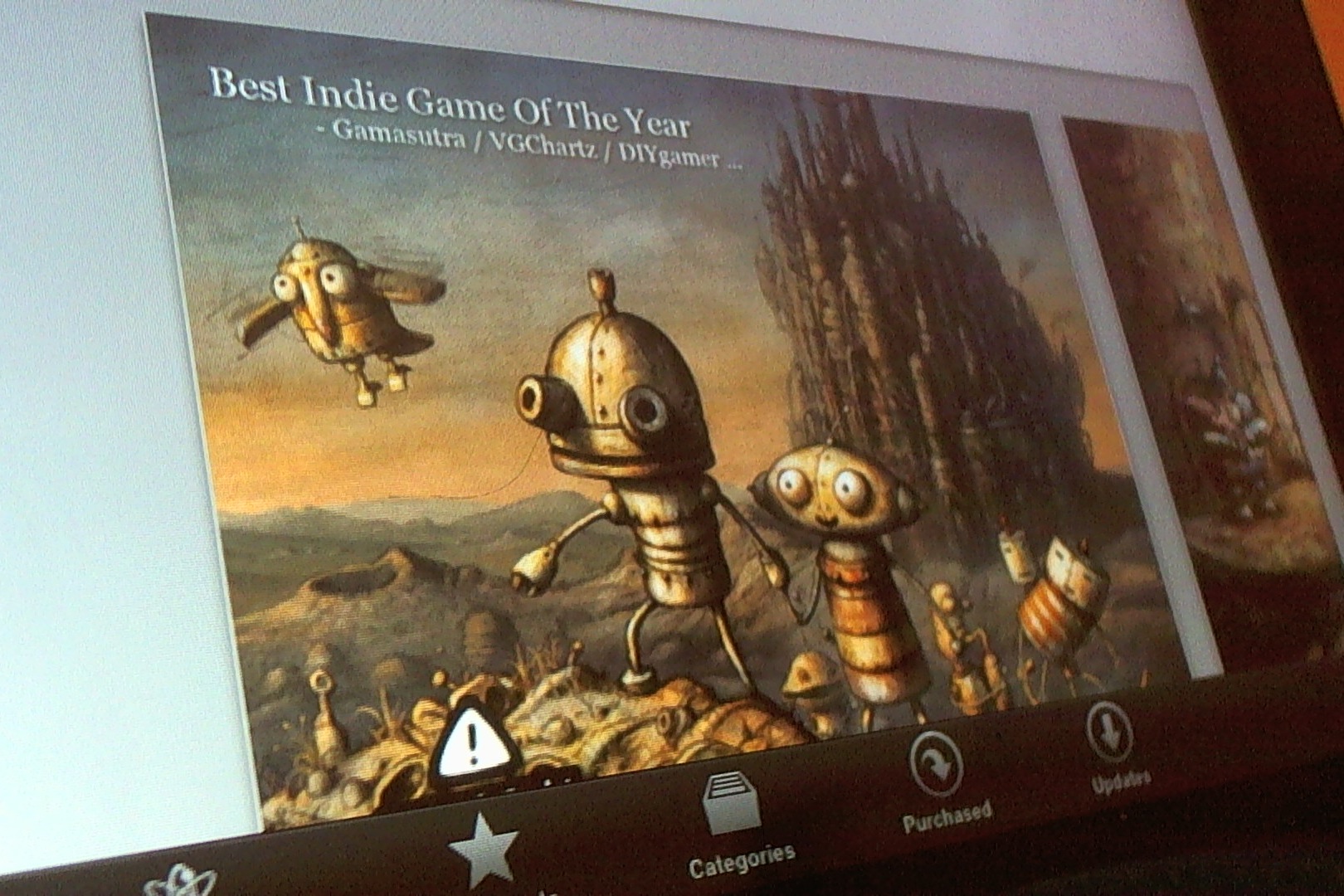
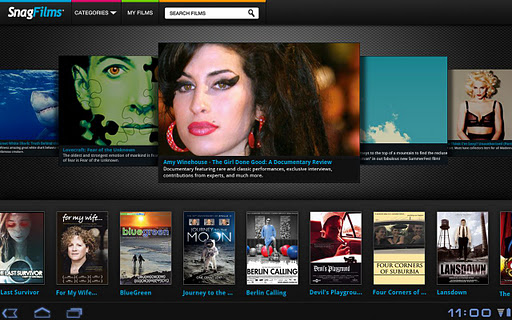
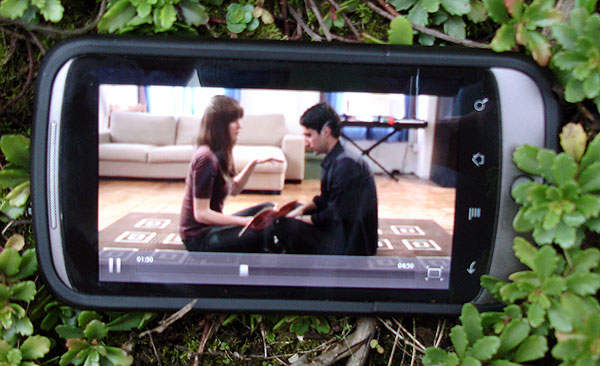
But let’s put technology aside, and look at a demo.
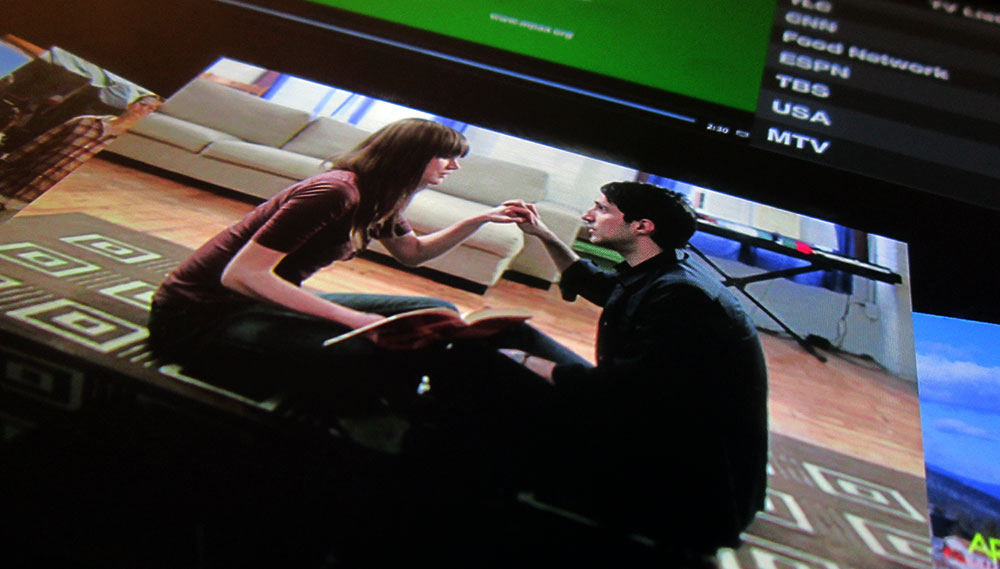
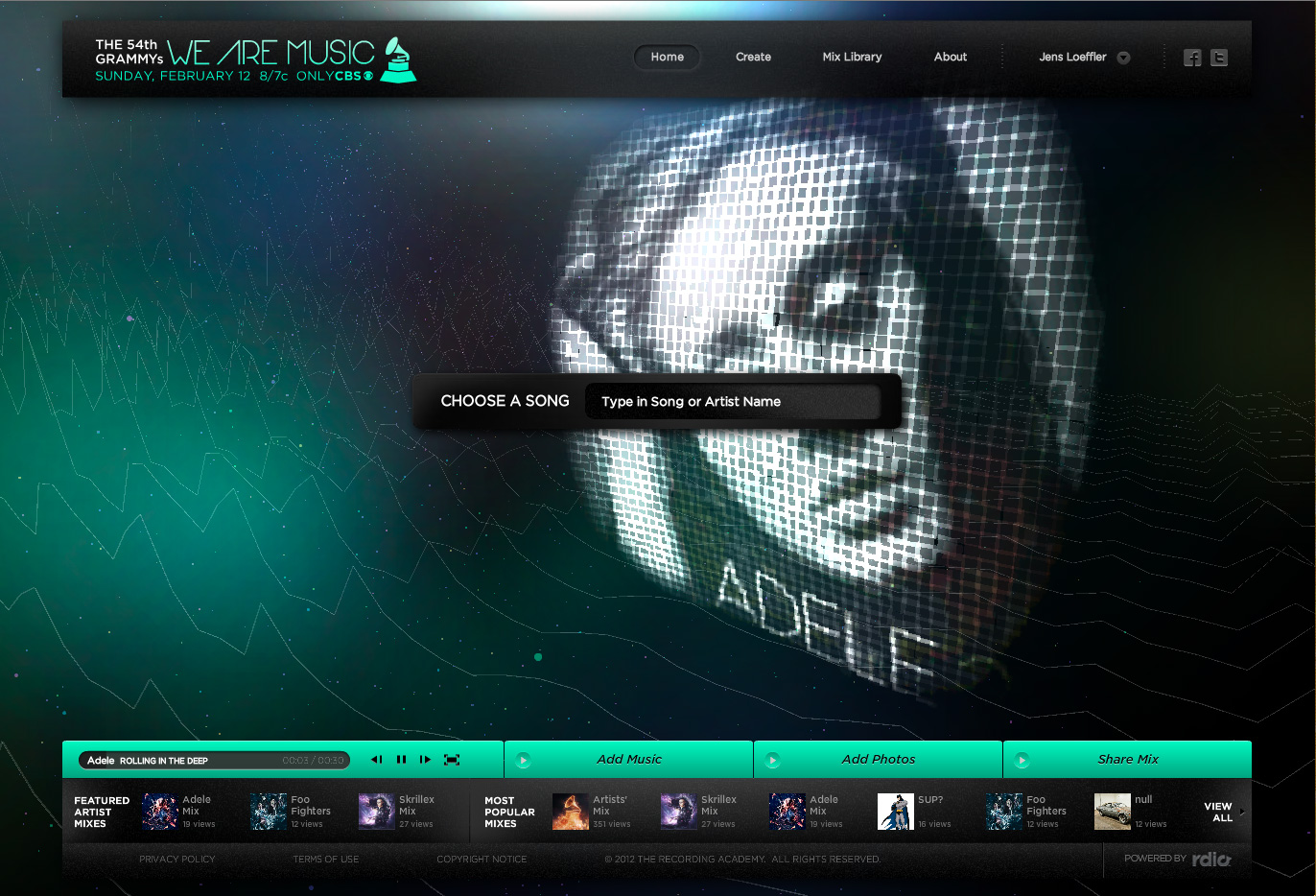
The UI is highly responsive, video playback is perfectly smooth, and the user experience feels native. Thanks to ClockMaker’s Cover Flow, a Stage3D demo originally designed for Flash Player 11 on the desktop, it was possible to create this demo within hours.
Technology
The demo combines high quality H.264 video playback via OSMF with a Stage3D cover flow navigation built with the Alternativa 3D, and HTML5 for contextual content, in this case by simply opening a public HTML mobile site – all in one application, running on the iPad.
Multi-threaded video decoding – The video decoding pipeline is now fully multi-threaded. This means highly responsive UIs, without interfering with the actual video playback, including 100% accelerated navigation elements with Stage3D.
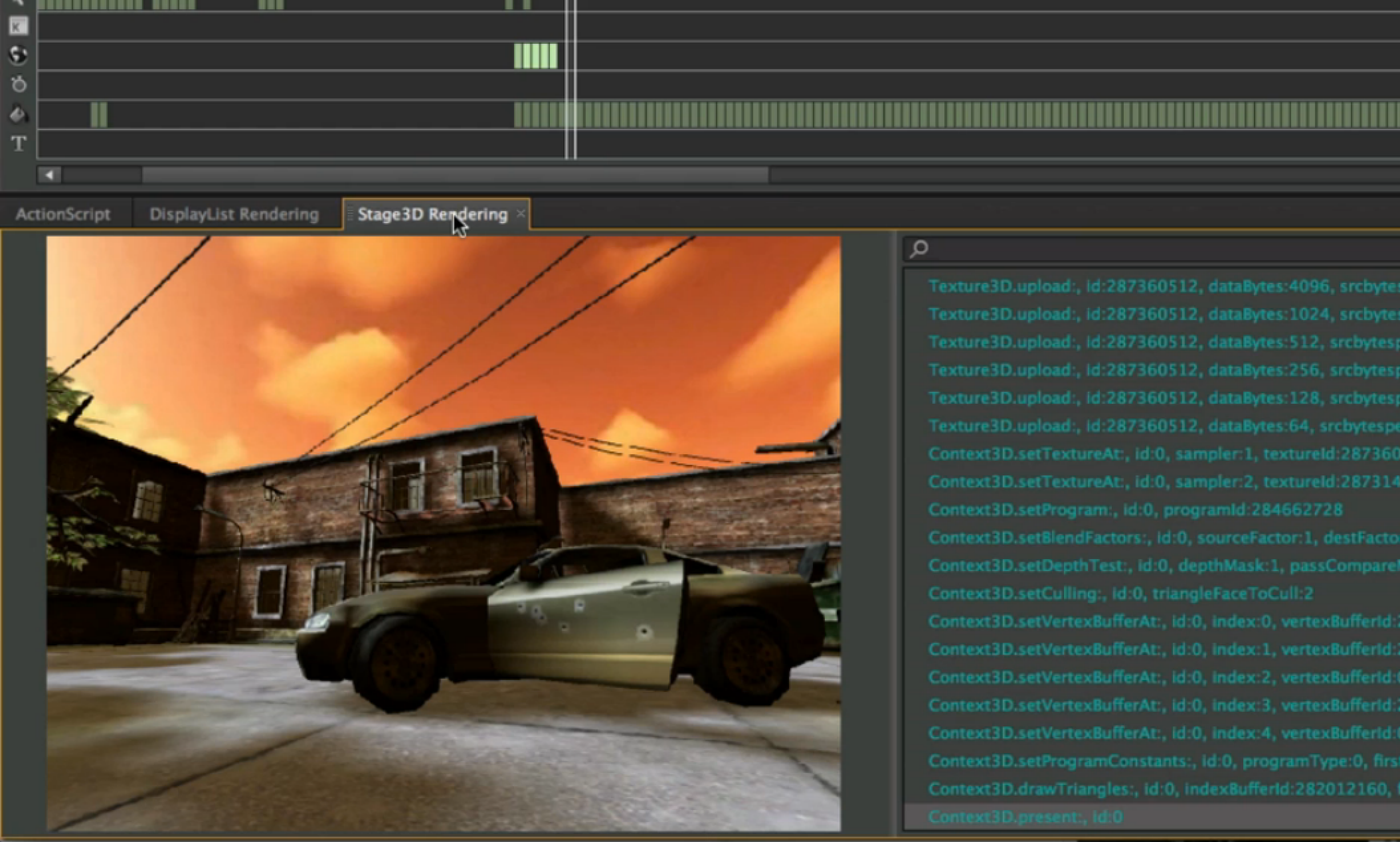
Stage3D GPU acceleration – This is not the old GPU accelerated DisplayList, but direct access to the GPU hardware. Cover flow is an easy performance task and doesn’t even scratch the surface.
StageWebView – Not a new feature, but more efficient and performance independent with the multi-threaded video pipeline. It provides full access to the underlying HTML5/Webkit features of the device.
Native Extensions – Again, not a new feature, and not even used in the demo, but it provides the ability to include native code in your application.
Conclusion
AIR 3.2 introduces very powerful features for video applications, defining a new generation of visual experiences for cross-platform development.
To learn more about AIR and video, read the The Ultimate Guide to Understanding Advanced Video Delivery, and 720p video on iPad and Android tablets.
































































































Is this example realized with StageVideo and Stage3D or is it using regular Video object?
Is Tinic’s note still valid:
“If you want to do video stick with StageVideo. But don’t mix Stage3D and StageVideo at the same time.”
It uses StageVideo, which is only way to get H.264 decoding on AIR for iOS. In this example I’m defining regions, meaning dedicated areas for StageVideo, StageWebView, and Stage3D. There is currently no native support to mesh up (or overlay) Stage3D with StageVideo, but there is a workaround to feed the video into a Stage3D texture – here is an example – http://sewonist.com/?p=2747. The easiest approach is regions, and e.g. use DisplayList for video overlays, which should give you some impressive performance.
nice example of getting some badass performance using AIR StageVideo and Stage3D.