
With the beauty of the innovations Apple defines as standards for mobile devices, comes the challenge to use the right best practices to guarantee a high quality experience. In the Retina case, it means to maximize the use of GPU rendering, while maintaining the ability to cost efficiently reach other screens as well, such as Android tablets.
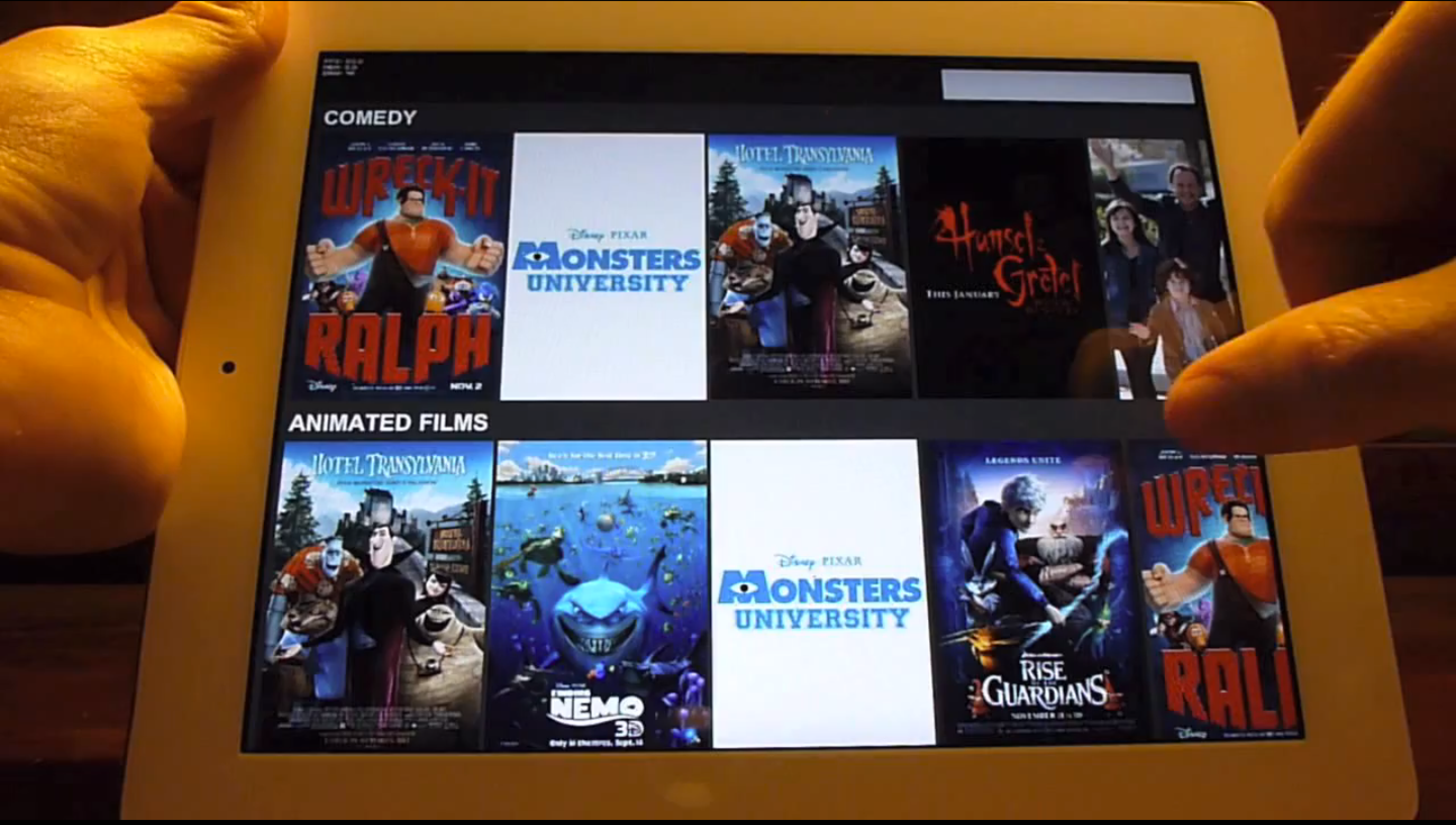
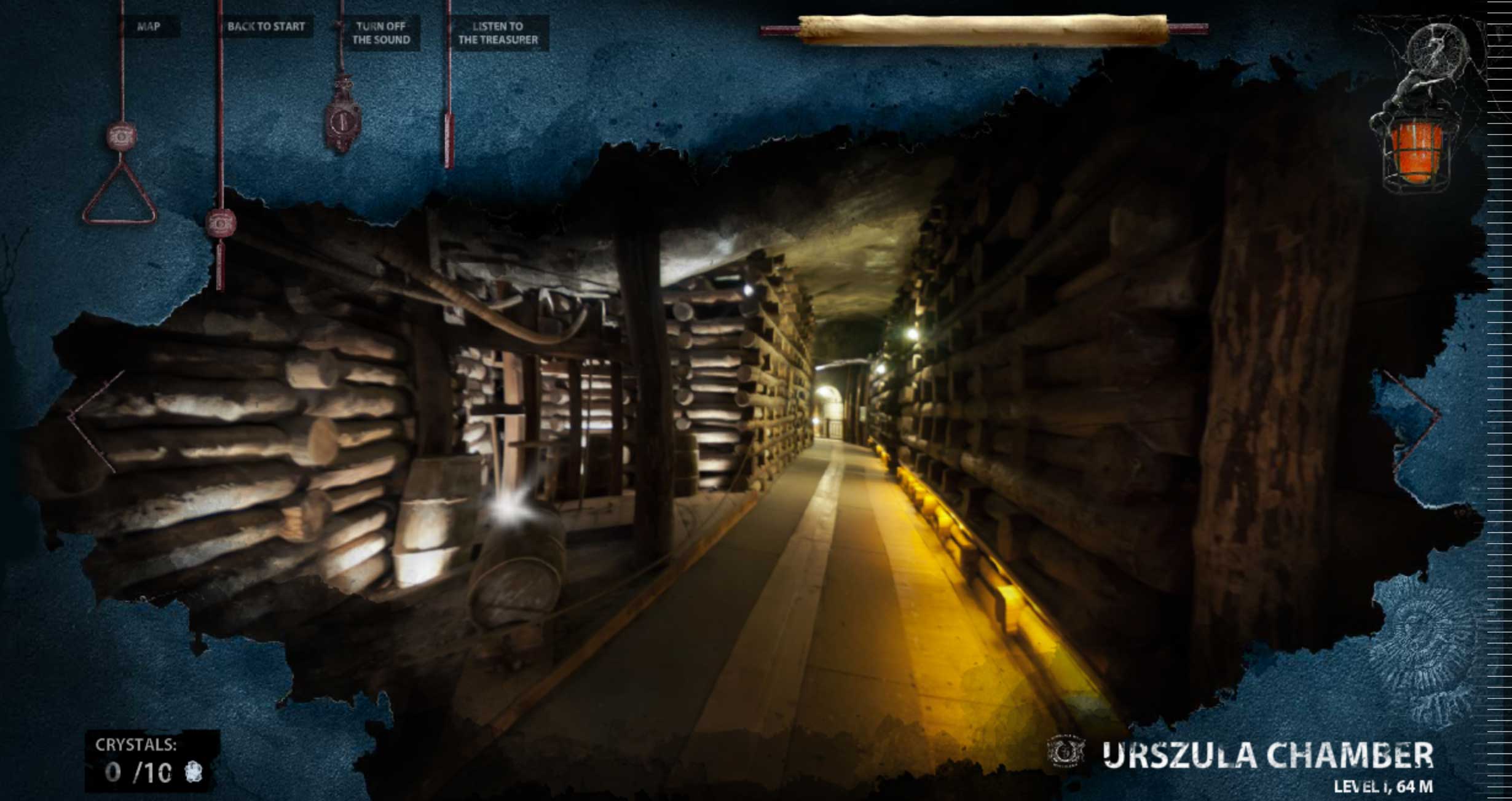
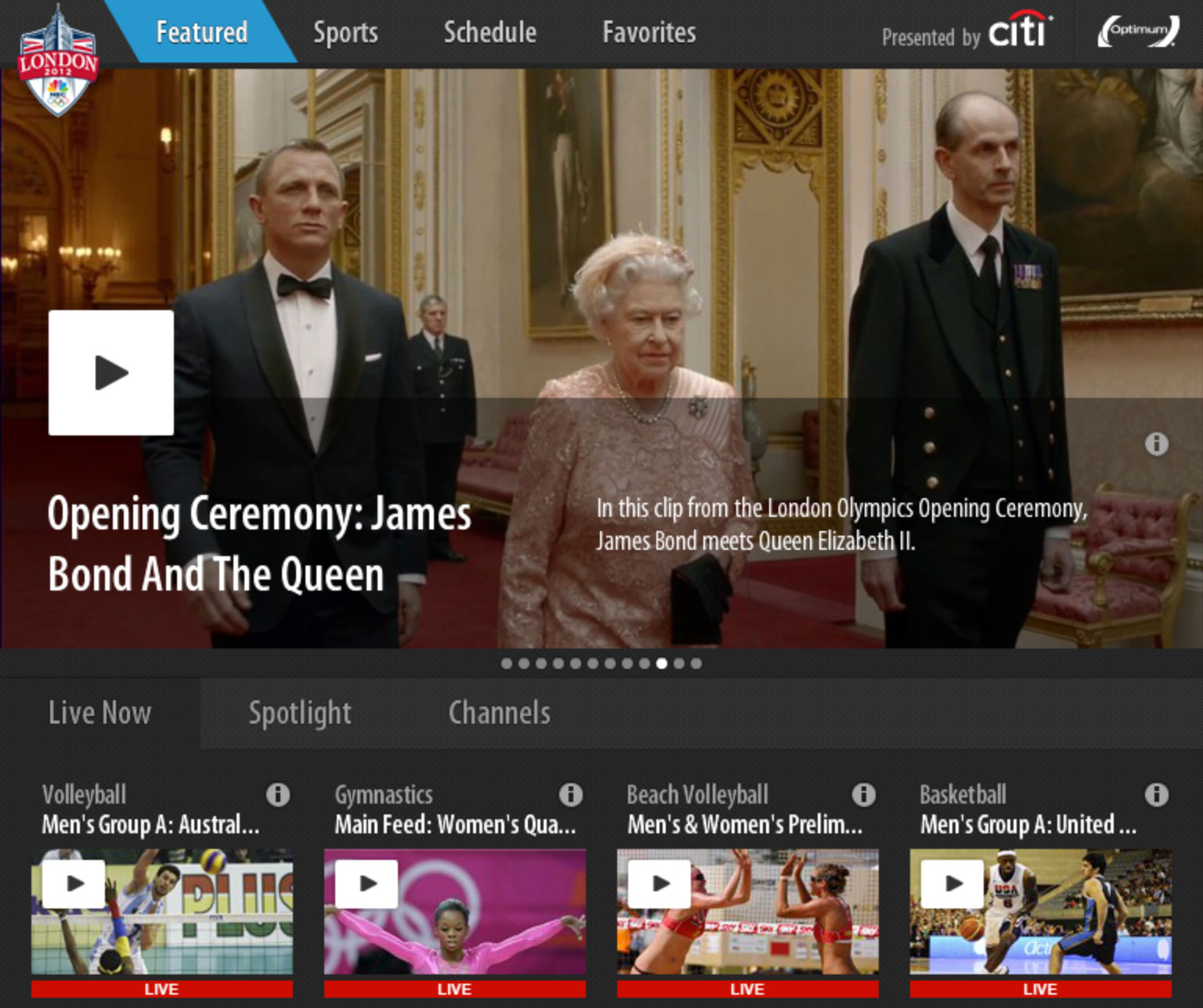
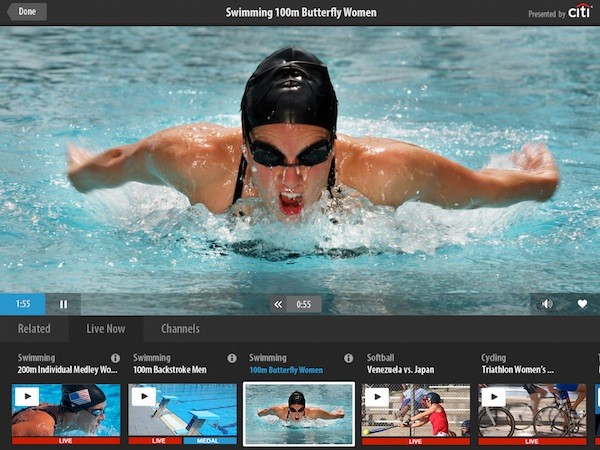
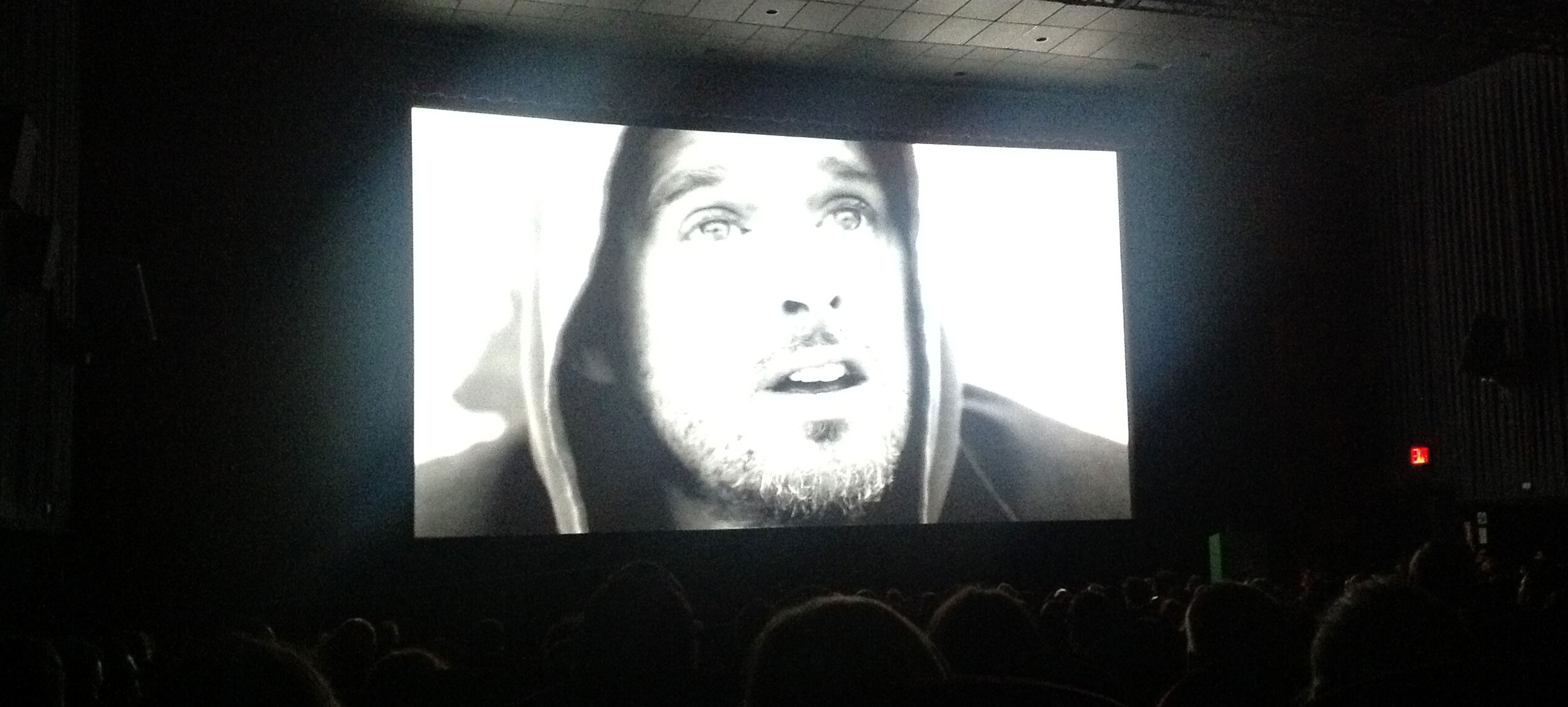
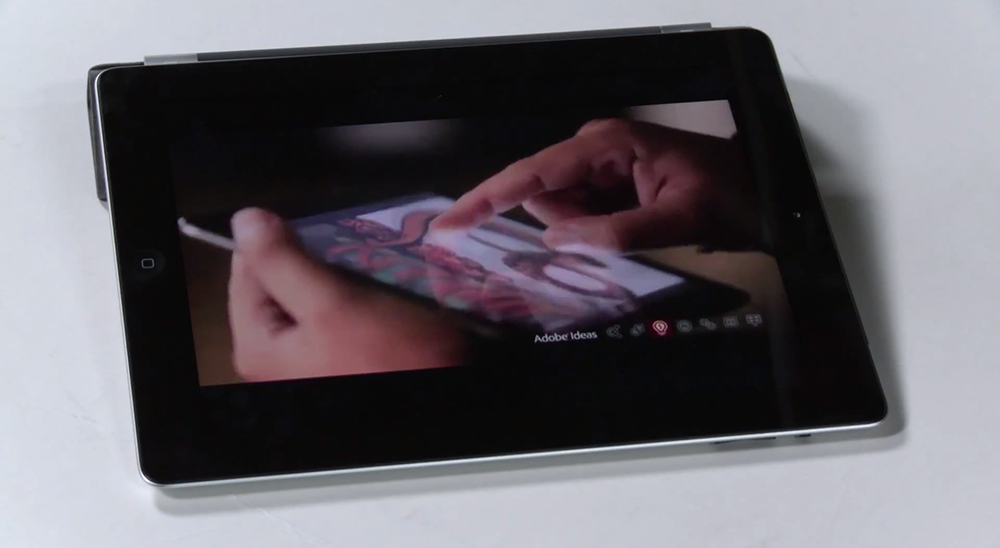
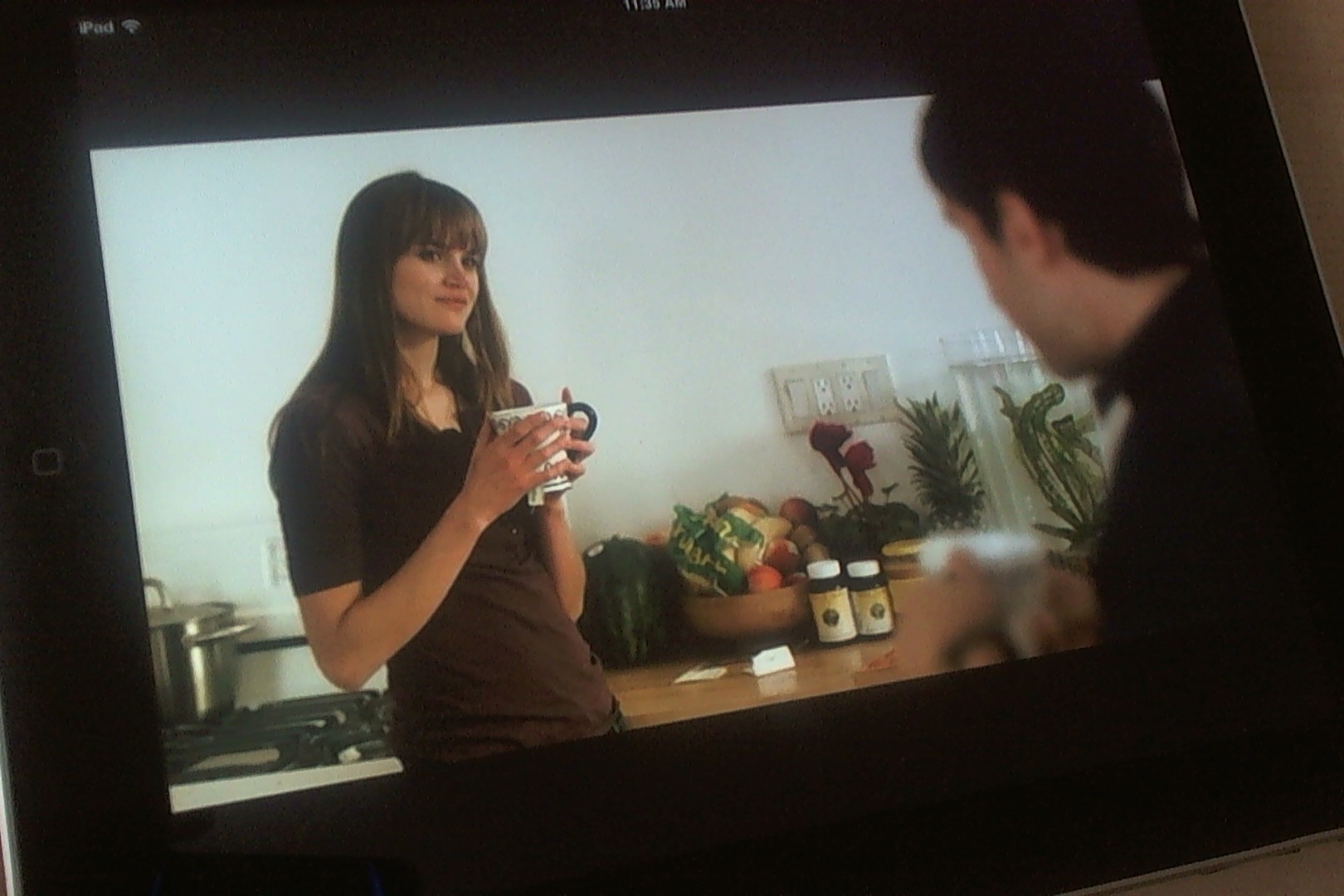
Earlier this year, I published a video about an AIR concept application demonstrating how to use HD video with a Stage3D based navigation and HTML5 content, followed by a similar demo running cross-platform on iOS and Android devices, and finally a version optimized for the new iPad Retina display. It’s based on an evolving code base, which went through a lot of iterations, including small, but time intensive improvements, such as the appropriate touch behavior of the cover flow.
Since a lot of efforts went into the application, I decided to make the source public. Even though it’s certainly not for beginners, and the code is not well documented or meant for production purposes, I hope it provides a good understanding of what is happening under the hood.
Application components
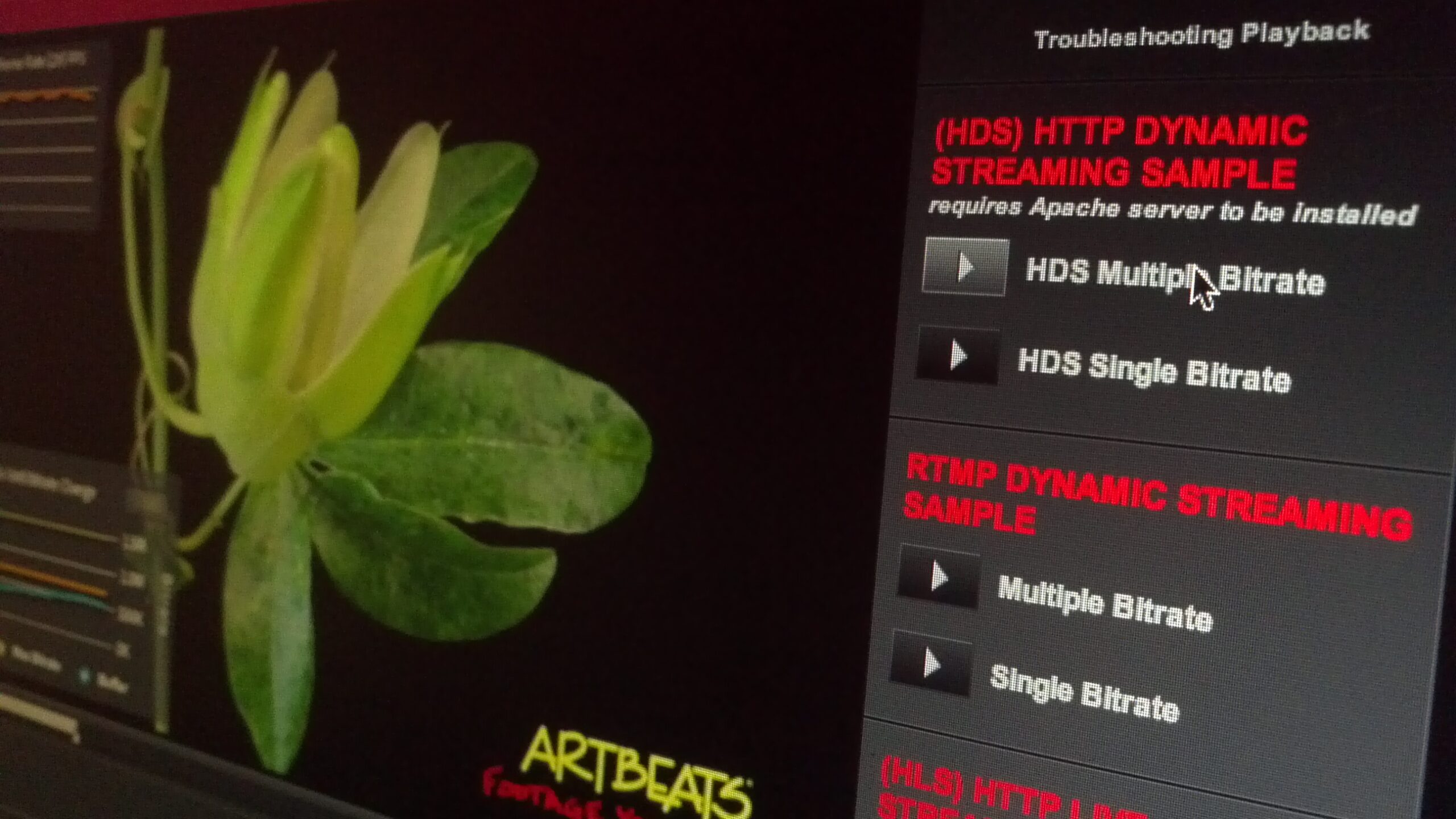
- Video Playback with Strobe Media Playback (OSMF)
- 720p HDS on Android, 720p HLS on iOS, delivered with Adobe Media Server from the same encoded files, and packaged in real-time.
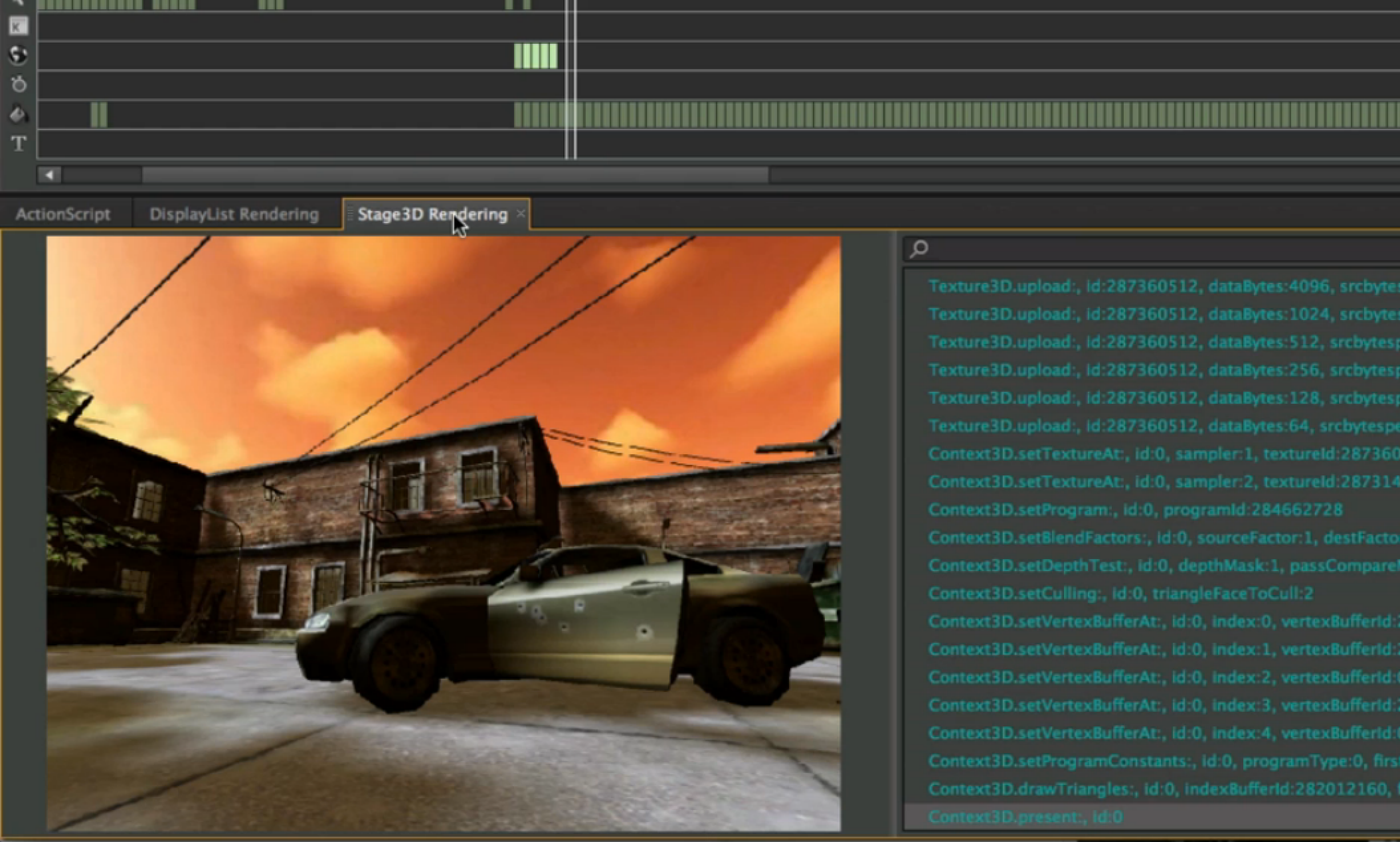
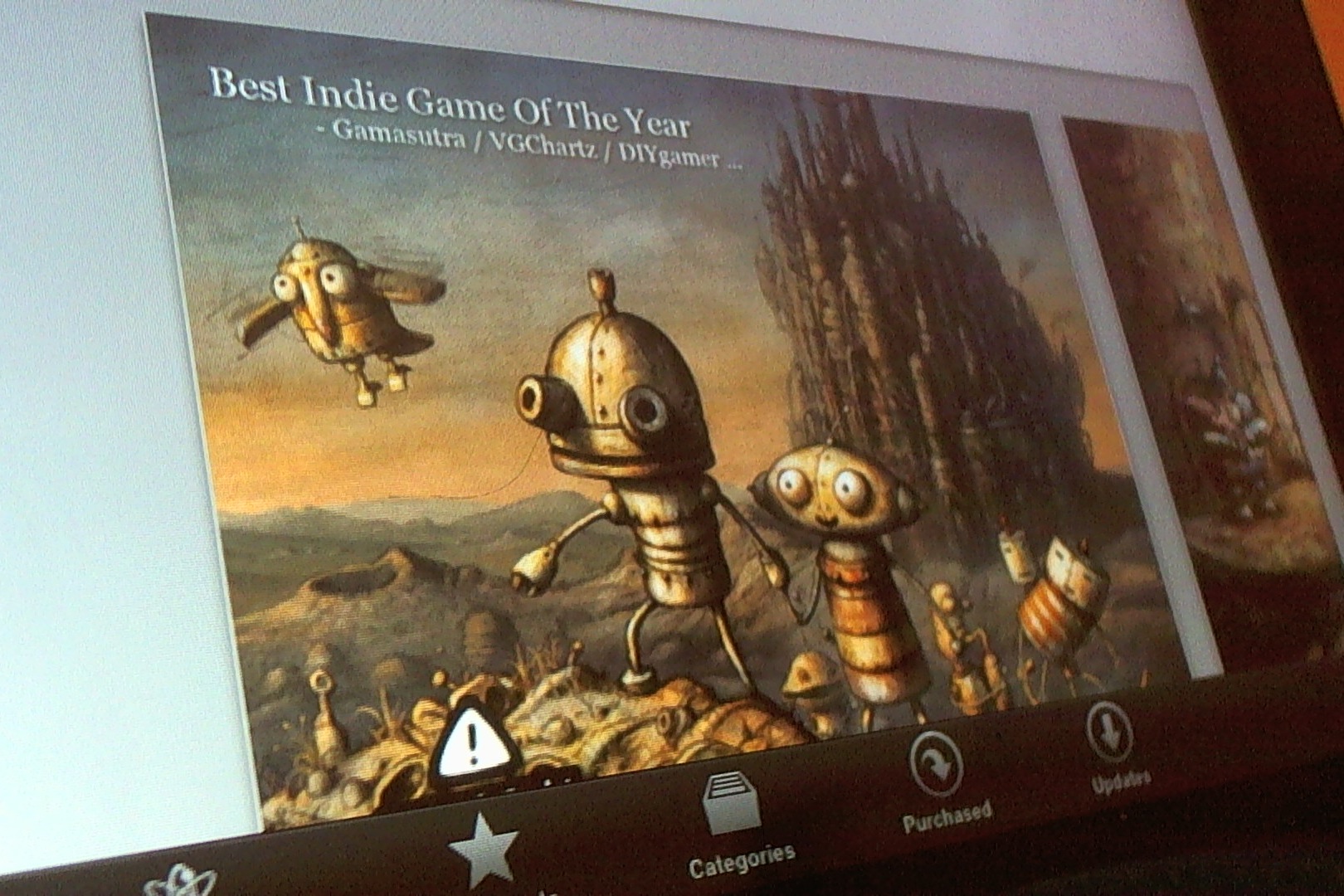
- Stage3D navigation based on ClockMaker’s ND2D Cover Flow Demo
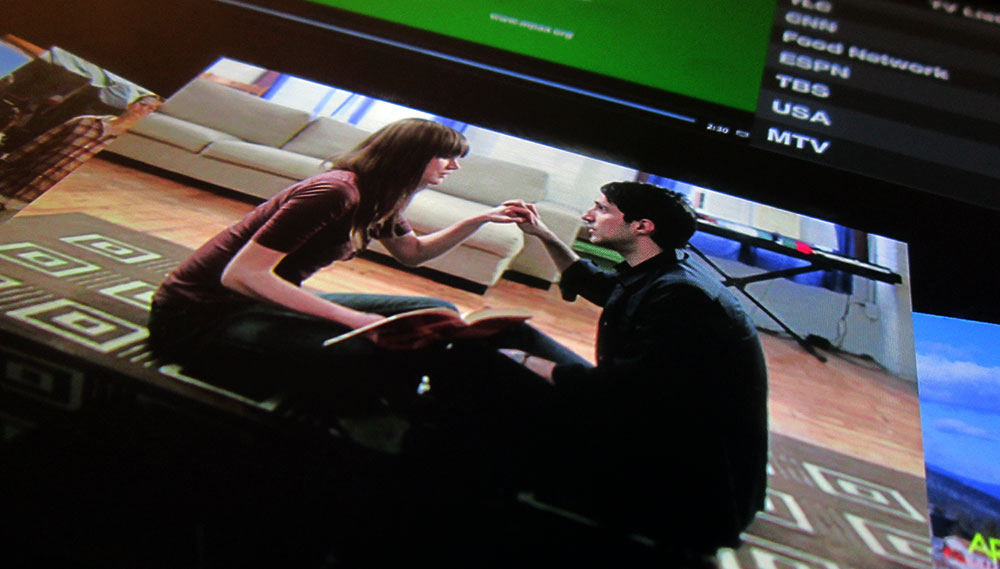
- HTML5 StageView demo on iOS based on Andrew Trice’s app-UI framework
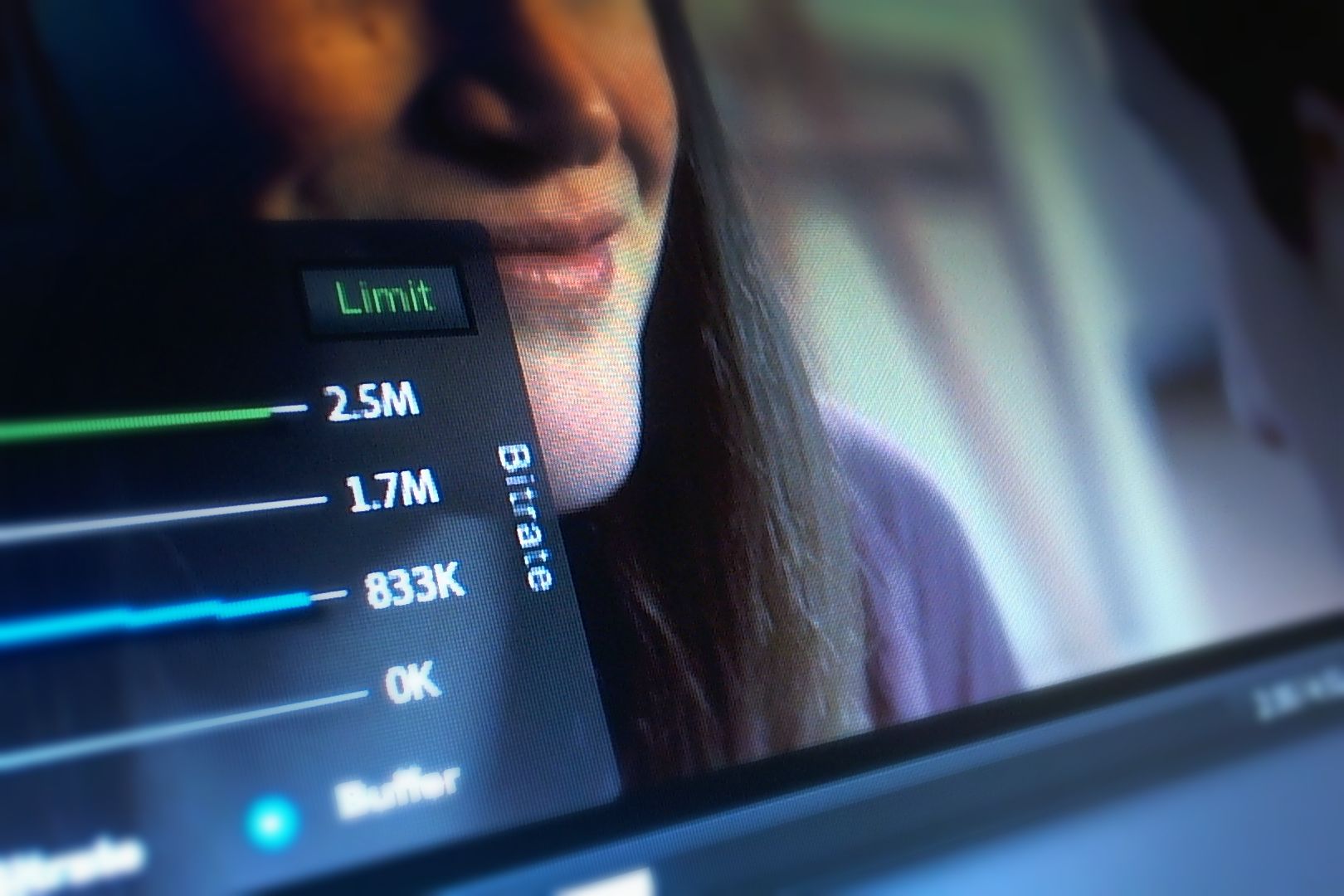
- Video metrics on Android (not available on iOS)
Limitations
- Code is mostly undocumented, and not meant for production
- Only supports iPad 1- 3, and Android tablets with a resolution of 1280×800 (Xoom, Galaxy Tab, etc.).
- Layout adjustment logic is very primitive, not dynamic based on DPI / screen size
To compile the source code, simply import it into Flash Builder. The media assets are defined in XML files. You can switch to your own configuration files in line 95+ of AIRCoverFlowDemo.as. It contains different files for different configurations. iPad with regular assets, iPad Retina with 2x preview images, and Android with different media URLs.
if(isIOS) { if (DeviceCheck.isIpad3) { protocolXMLURL = "http://www.overdigital.com/demos/nab/appDemoSourcesIOS_2x.xml"; } else { protocolXMLURL ="http://www.overdigital.com/demos/nab/appDemoSourcesIOS.xml"; } } else { protocolXMLURL="http://www.overdigital.com/demos/nab/appDemoSources.xml"; } |
In addition, if you have an Android tablet with 1280×800 resolution, you can simply download the compiled APK, and manually install it on your device.
Download the full Source Code.
Notes for project setup:
- Requires Adobe AIR 3.3 or later
- Include libs, the OSMF folder, and assets.swc from OSMF/assets into your library paths
- Use the following additional compiler arguments: -locale en_US -define CONFIG::LOGGING false -define CONFIG::FLASH_10_1 true
If you are not an advanced developer, and are looking for simple examples to get started, I would recommend the following resources instead:
- The Ultimate Guide to Understanding Advanced Video Delivery with AIR for Mobile
- Source Code – 720p Video on iPad and Android Tablets with Adobe AIR
- The Unofficial Guide to the New iPad 3 Retina Display and Adobe AIR
Enjoy the source, and thanks again to ClockMaker for all the amazing Stage3D work.
































































































Fantastic and inspiring. I’ve got to get to work! Thanks, Jens.
@rtinfow Thanks – it’s hard to capture on the video, but it looks great with Retina.
OW NO! The Source code is disappeared : |
@VladimirSergeevichMinkin A case of upper/lowercase – fixed 😉
@jensloeffler great article, but there seems to be a wee bit of a problem with the sources download link tho’ http://t.co/tRS9ZpDh
@parnescu great catch, fixed now.
@jensloeffler Amiga forever, Jens! I was actually thinking about buying an Amiga shirt the other day: http://t.co/zfhYurMP — nice demo BTW!
@robchristensen thanks, nice t-shirts! there was a time when everyone at least in Germany had an Amiga.. many, many years ago.
@jensloeffler Amiga forever! Do you remember Denise, Copper & Co. ?
@sonnati of course! A German Amiga magazine had an April joke that a special key combination could upgrade ECS to AGA. Oh did i try hard 😉
Wuao! Interesting! Can develop Games in Web with 3D native.
SEO y Posicionamiento Web http://www.skillcorp.com.ve
@jensloeffler @JosephLabrecque
I download and import it to my Flex builder, but I have this error,
Description Resource Path Location Typeunable to open ‘OSMF_2.0_1binOSMF_2.0_1.swc’ AIRCoverFlowDemo Unknown Flex Problem
where is OSMF_2.0_1.swc? I can not find it from internet.
@comlong It’s here – http://sourceforge.net/projects/osmf.adobe/files/
Finally It works. But it has few errors after simple import the project to Flex Builder 4.6 and point to OSMF 2. The problem is there are 2 StrobeMediaPlayback. The file “AIRCoverFlowDemo.as” and “ND2Dpart.as” need the one in the folder of osmf. But the default one is in the src folder.
I copied the first one to src folder and renamed it. It is a trick solution.
Some better idea?
@comlong
I’m still not having any luck importing it into 4.6 Do you happen to have the source you did and uplaod it some where to download?
@gambit @comlong I just added the OSMF 2 swf file to the Strobe Media Playback project lib folder. What are the issues you are seeing?
@Jens Loeffler @gambit
Well, I test it again. I am using Flex builder 4.6 on Windows 7 64 bit.
1. Create a new workspace and import this project from the .zip file.
2. First issue is “Description Resource Path Location Typeunable to open ‘C:AdobeworkspaceStrobeMediaPlaybackassetsassets.swc’ AIRCoverFlowDemo Unknown Flex Problem” and can not find OSMF.swc.
3.After fix this, some error coming like:
Description Resource Path Location Type1180: Call to a possibly undefined method Protocol. AIRCoverFlowDemo.as /AIRCoverFlowDemo/src line 239 Flex Problem”
The problem is it can not find the correct “StrobeMediaPlayer”.
@Jens Loeffler
I am sure I download from the right site. But I can not find the folder of “player” under the org.osmf. But it exist under your project. So the problem is OSMF.swc.
@comlong did you remove the osmf.swc from the Flex libraries? There is a default one which is older, therefore it’s not compatible. If that doesn’t solve it, could you send me a screenshot? (contact me via contact form botton right)
How to import this project on FB 4.6
1. Download OSMF proejct and import library OSMF and project StrobeMediaPlayback.
2. Download and import this project.
3. Go to properties->Action script Build path. Remove the OSMF swc file, and click “add project” to the Library OSMF.
4. Go to source path, add “${DOCUMENTS}AIRCoverFlowDemoosmf” and MOVE IT UP.
no error now.
This is a great example. I was curious if you tried to access the Native Video player on the iPad?
I came across this while searching for an answer.
http://darkredz.com/introducing-ios-uiwebview-and-videoplayer-native-extension-for-air-mobile/
Did you try anything like this?
Thanks!
@PatrickMullady Very interesting. The post you linked to is not fully accurate, since you can communicate between StageWebView and HTML, but interesting concept. You’ll lose the value of cross platform development though with this approach.
@Jens Loeffler my output is iPad only. I am hoping to target the Native Player through AIR. Is that something you’ve tried before? I might buy this extension if the publisher provides a video demo.
Great blog btw!
Thanks!
@PatrickMullady Unless you specifically want the native UI, you can use StageVideo, which uses AVPlayer under the hood, and access unexposed properties via a native extension. It’s a bit more complicated though.
@AdobeFlash The Overdigital twitter is @jensloeffler, not @overdigital (that’s someone else) 😉
I’ve been going around in circles trying to get this to work. I’m importing it as a FlashBuilder 4.6 project directly from the zip file. I’ve removed the default OSMF.swc from the Flex framework. No matter what combination of source-path / adding swc, I can not get this to work The comments seem to suggest conflicting solutions. I’m really interested in getting this to work… it looks like a great learning resource. Any chance that someone could upload an all-inclusive zip-file of a Flash Builder project, with clear instructions as to exactly what source-paths should be included, and which swc files should be referenced? It would be much appreciated.
Thanks – Paul.
Hey Paul, I updated the zip file – all included now. Let me know if this work for you now.
There is a small glitch in the xml source of the iPad3:
protocolXMLURL = “http://www.overdigital.com/demos/nab/appDemoSourcesIOS_2x.xml”;
It’s a parsing error in this XML file:
error on line 57 at column 10: Opening and ending tag mismatch: node line 0 and root
But other than that.. It ran beautifully… (well on the iPad 3, I’m fetching the XML for the normal iPad) and it works like a breeze!
@underlabs Ooops, corrected. Artifact from some on-the-fly editing 😉 Glad it worked.