
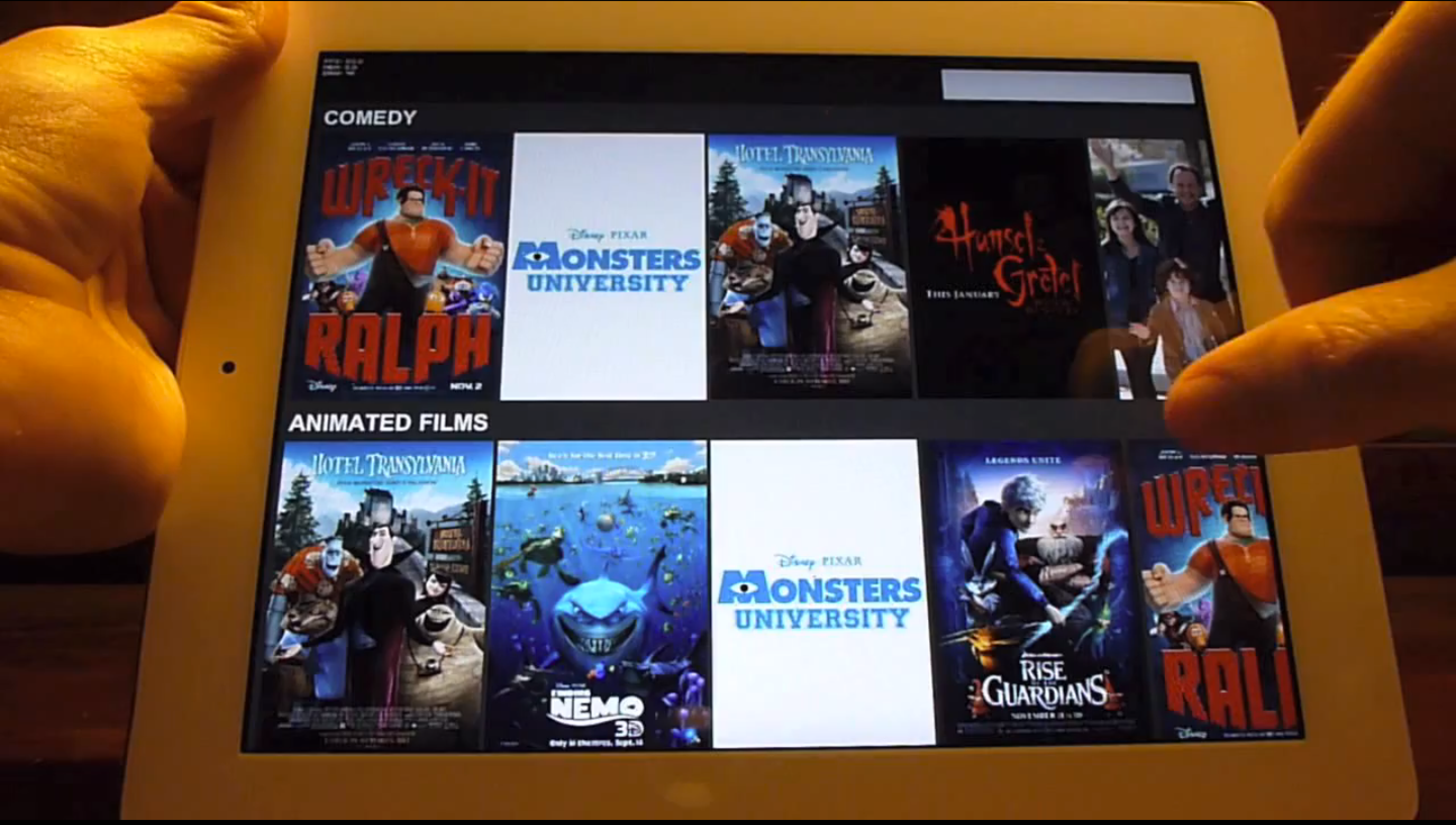
The beauty of Apache Flex is the ability to create complex mobile skins, with a lot of sophisticated, time-saving, and especially familiar programming models. With Adobe AIR 3.3, applications will automatically take advantage of the new iPad Retina resolution. Flex is able to detect the DPI, and automatically scale to the higher screen resolution. But with it comes one issue: Performance.
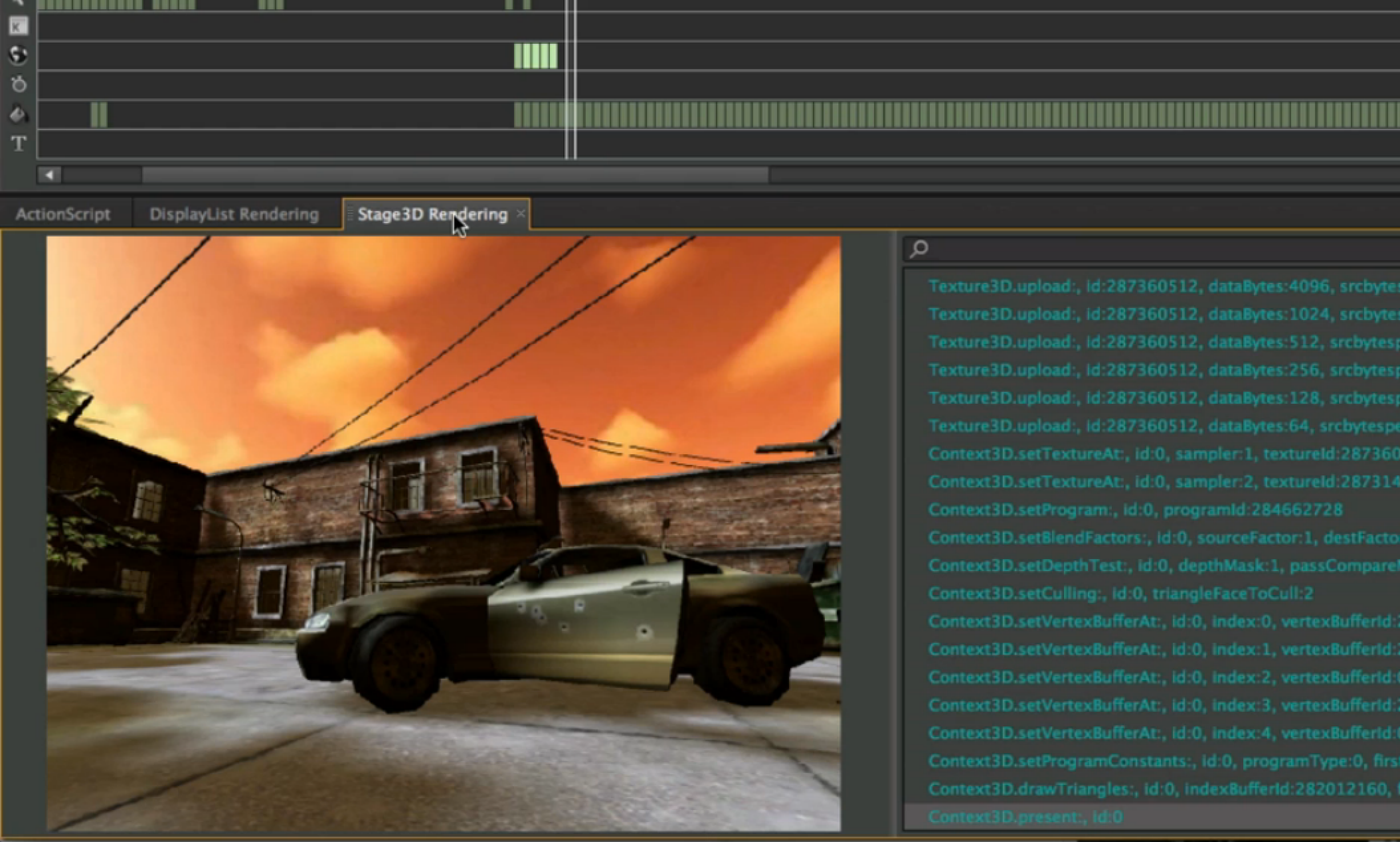
As described in the The Unofficial Guide to the New iPad 3 Retina Display and Adobe AIR, the iPad 3 GPU is the only option to move the increased amount of pixels smoothly over the screen. The recommended, most performant, and future proof approach to get access to the GPU is Stage3D. There are some emerging Stage3D UI frameworks, such as Foxhole – unfortunately it doesn’t help if your application is Apache Flex based, since it would require significant work to rewrite it.
The remaining option is renderMode GPU. It was the initial AIR approach to enable GPU acceleration, unfortunately with moderate success. It maps the DisplayList to the GPU, which is only helpful in limited cases, since the DisplayList and GPUs operate very differently. On Android as example, there is often no performance difference between software and GPU mode. On iOS, GPU (optimized) is slightly faster than CPU/Direct mode on iPad 1/2, and significantly faster on iPad 3.
As conclusion, GPU mode appears to be the logical step to get your AIR Flex application perform well on Retina. But there are limitations.
- renderMode GPU is not the emerging future, since Stage3D unleashes drastically more GPU performance. If you design an application today, try to use Stage3D
- You have to use GPU mode for all targeted iOS devices, the app store doesn’t allow apps to target different devices with separate ipas under the same name
- GPU mode consumes more memory than CPU mode, which is especially critical on iPad 1 devices. Careful optimization is required to avoid memory related crashes
- It does not support filters
- CacheAsBitmap in GPU mode increases the GPU memory, and can cause significant performance challenges or memory related crashes – avoid it if you can.
- GPU mode is not a 100% accurate visual representation compared to Direct or CPU mode, additional testing required
Ross Przybylski has a great GPU mode summary, which talks more specifically about GPU mode on mobile.
Conclusion
If your Flex mobile application performs like a dog on iPad 3 Retina, GPU mode (and removing cacheAsBitmap) is a quick fix to get you a performance boost – but it won’t reach the potential of a Stage3D UI framework. If you can, look into Stage3d based options.
Additional Retina resources
The Unofficial Guide to the New iPad 3 Retina Display and Adobe AIR
Source Code: Adobe AIR 3.3 Retina Video Application
































































































I would love to see Adobe (Apache?) pick up FoxholeUI and create a great editor and standard components that are all GPU enabled and optimized for Touch and Mobile. This all in a Adobe Flash Builder style IDE.
rcoenen yes, I would like to see that too! Would be amazing.
Maybe even pick up where Adobe left off with Flash Catalyst for skinning these components.
rcoenen
rcoenen Adobe’s favouritism could be harmful. Like interfering with evolution. It could draw attention and patronage away from a much more mature third-party project, with a much more ambitious and innovative feature roadmap for Stage3D-acceration.
Daniel Freeman You don’t like GMO crops I take it? 😉 But seriously, yes I hear what you say but currently FoxholeUI is a 1 man project and it would take Adobe’s backing to bring the concept of Stage3 + UI components to the level required for commercialisation.Also: I was not trying to sugest that Adobe should pickup FoxholeUI perse, but perhaps more that they should start their own variant of Stage3D/GPU powered components
Daniel Freeman You don’t like GMO crops I take it? 😉 But seriously, yes I hear what you say but currently FoxholeUI is a 1 man project and it would take Adobe’s backing to bring the concept of Stage3 + UI components to the level required for commercialisation.Also: I was not trying to sugest that Adobe should pickup FoxholeUI perse, but perhaps more that they should start their own variant of Stage3D/GPU powered mobile Startling components
I don’t understand why Adobe is not putting any effort in creating a Flex like UI framework that leverages Stage3D. Why leave it to third-party developers? Agreed it would only make sense for newer apps, and rewrites, but it would immediately make app development targeting AIR for desktop and mobile damn compelling.
superabe It’s definitely a direction with a lot of potential.
Jens Loeffler So is it reasonable to assume Adobe has no plans currently underway or in the future to create a UI framework that leverages Stage3D?
superabe I can’t comment on Adobe’s direction, sorry. But for the underlying acceleration, it’s Stage3D and not renderMode GPU.
superabe Seems like they’re prioritizing entirely on gaming. Adobe hedging on the gaming indusrty appears to be keeping the Air/Flash runtime alive. I could be wrong but a lot of their press has been focusing on it.
JoeHalo gaming focus doesn’t mean you can’t build a Stage3D UI framework – Stage3D is very low end and flexible.
Jens Loeffler Absolutely I agree with you. I know Stage3D has great potential. I was just saying that Adobe does not seem interested in supporting Stage3D as an enterprise app building platform even though the capability is clearly there because gaming is Adobe’s high agenda it seems.
Absolutely I agree with you. I was just saying that Adobe does not seem interested in using Stage3D as an enterprise development platform even though the capability is there. Gaming seems to be their highest agenda to keep the runtime relevant in this market sadly.
JoeHalo Jens Loeffler I think those that are currently developing AIR apps are starting to enjoy the benefits of skinning and developing apps that are becoming fairly good on performance. Adobe should provide out-of-the box UI components, similar to the existing ones (List, Button, Switch, etc) based on Stage3D. But somehow, I feel they’ve let go of these components to be developed by Apache, as they pertain to Flex.
underlabs If they did. Flex would have be completely rewritten or at least a separate fork should be created designated for mobile.
There’s also currently a bit of a problem with implementing both Away3D/Starling as they require opposing depthAndStencil values to function properly. But implementing Starling for UI seems the only option for retina for now as non Stage3D in direct mode can’t cut it any more.
Donny85 I believe N2D2 doesn’t require depthAndStencil – https://github.com/nulldesign/nd2d/ (or at least the opposite of what Away3d requires)
I would seriously consider MadComponents http://madskool.wordpress.com/ and https://www.facebook.com/groups/336764056350846/ It is open source, lightweight, easy to understand what’s going and sometimes customize. It performs relatively well. I could never use Flex as event it’s most basic layout would cause a 1-second delay before it shows up on the screen.Joe
JoeHalo Are MadComponents Stage3D based though? It seems like they are using renderMode GPU – http://madskool.wordpress.com/2012/04/10/drawing-madcomponents-with-stage3d/ thibault_imbert
Jens Loeffler No they’re not Stage3D based but it’s the only library outside of Flex I found that covers most if not all the common UI. It’s relatively fast and definitely performs better than Flex. The abstract layer between the MadComponents and Flash classes are very thin where customization is easier to accomplish. Plus the library is open source so it can be customized further than simply setting class attributes etc when used. I’m currently building an app for a client using it’s tab bars/modals/lists/spinners/etc along with Flash’s camera api and sqlite. So far I’ve been having a pleasant experience using them. The author and the community have been active and supportive which is a HUGE plus. I can’t speak on Daniel Freeman’s (the author) behalf but I recall him mentioning that he is considering using Stage 3D in a future major release. I checked out FoxHole but it looks very incomplete at this stage. I don’t even know if it’s still active.
Jens Loeffler No it’s not Stage3D based . It is using Flash.DisplayI don’t want to speak on Daniel Freeman’s (author) behalf but I recall him mentioning that a rewrite using Stage3D would be a future major release.I looked into Foxhole before Madcomponents a while back when I almost gave up on using Air for mobile development because Flex was just unusable for me. (Laggy and not friendly to work with even in gpu render mode) Foxhole looks promising but it’s library does not seem complete as of yet and it’s usage examples does not seem to show enough for me at this time. Maybe I’m just not finding the right resources about it. I’ve used Starling to experiment animations and it’s great so I tend to agree that Stage3D is the future.But for those who are looking to immediately develop a mobile app off the ground using AIR, it seems that MC is great option at this time. I am currently using it to build an app for a client and the experience/performance has been relatively wonderful. I will definitely continue to check on and play around with Foxhole as it does look ambitious. I’m happy to see there are active communities building AIR-based mobile UI’s as viable alternatives to Flex such as Foxhole and Madcomponents. I’ve been enjoying your blog. It is definitely bookmarked for me. Thanks Jens.
JoeHalo Are there any good examples of MadComponents based applications? Unfortunately I don’t think think you can get smooth scrolling on Retina display with renderMode direct, and GPU has the limitations mentioned above – even if the code is perfectly optimized (no matter if Flex or other UI frameworks).
Jens Loeffler http://itunes.apple.com/us/app/actionary/id486589156?mt=8http://itunes.apple.com/ca/app/the-etiquette-app/id477773483?mt=8https://play.google.com/store/apps/details?id=air.com.cultcreative.mobile.theetiquetteappThese are the the links I’m aware of from his blog. I’ve tried the Actionary one (first link) without issues. These libraries were built before Stage3D was available for mobile to my knowledge and definitely before the advent of retina display technology.When I was looking for UI libraries outside of Flex, it looked like MC was very user friendly and intuitive with a lot of common mobile UI’s out of the box. I’m not a UI developer so I needed a library fast and ready so I can focus on the logistics of building upon what the app does. I definitely did not have the time for any sort of DIY approach for UI’s which is what Foxhole looked like it was presenting at the time. While the API looked nice, it seemed like it was suggesting that I figure the rest on my own to make it look more mobile-like such as skinning, etc. There were some common UI’s missing like spinners. .I’m not suggesting that MC is the *only* alternative but a good one for people like myself who need ready-UI’s to build apps quickly. And I’m not finding a whole lot of them. We need more third party components like MC and Foxhole out there because Flex is just God awful. Foxhole has a lot of promise and I understand it has limited man resources but in my opinion, it needs to be friendlier to use.I hope blogs like yours will bring more good developers to support UI libraries like Foxhole and MC than the pittance Adobe has provided.
JoeHalo thanks for sharing the examples! I have no preference in frameworks, just trying to address the retina question in this post 😉
Jens Loeffler I didn’t think you did Jens. 🙂 I just wanted to inform your readers that in case Foxhole doesn’t work for them. There are other options. I do like Air for mobile development and we need all the resources we can get. I realize that perhaps my suggestion was a bit off-topic to your blog post. I certainly do not dispute your post regarding Stage3D.
To clarify, MadComponents is currently display-list based, and recommended for GPU rendermode. But I am working on a Stage3D version.You may be interested in a MadComponents Stage3D prototype that I’ve just made public. See: http://madskool.wordpress.com/2012/08/05/madcomponents-update-and-stage3d-demo/The .apk Android demo is built using an unreleased MadComponents prototype. It runs in direct rendermode, and utilises Stage3D. It demonstrates six page transitions: Slide, Cube, Door, Flip, Swap, and Trash.These page transitions may, or may not be, in the final implementation. Future releases of MadComponents may be based on custom Stage3D/AGAL code – as in my demo – or I may utilise Starling. The decision to go with Starling may be made on non-technical merit.I don’t think mobile is a priority for Open-Flex. Open-Flex is mostly supported by big enterprise companies, to protect their prior investment in Flex web services. Money Talks. But nobody is protecting any investment in mobile apps – so I don’t expect to see any significant evolution in Flex Mobile.A long time, ago, I demonstrated how to write Flex wrappers for MadComponents. I thought that a new lightweight MadComponents-based Flex UI framework would be the way to go for mobile Flex. I still do – especially as MY roadmap leads to Direct rendermode. But nobody was interested in picking up my Flex wrappers code and running with it. I’m busy enough with MadComponents, and not interested enough in Flex – so I didn’t take it any further. Nobody is interested enough in Flex for mobile – I assume.
Daniel Freeman Great demo, transitions work even smoothly on an old Nexus One. Can’t wait to see more.