
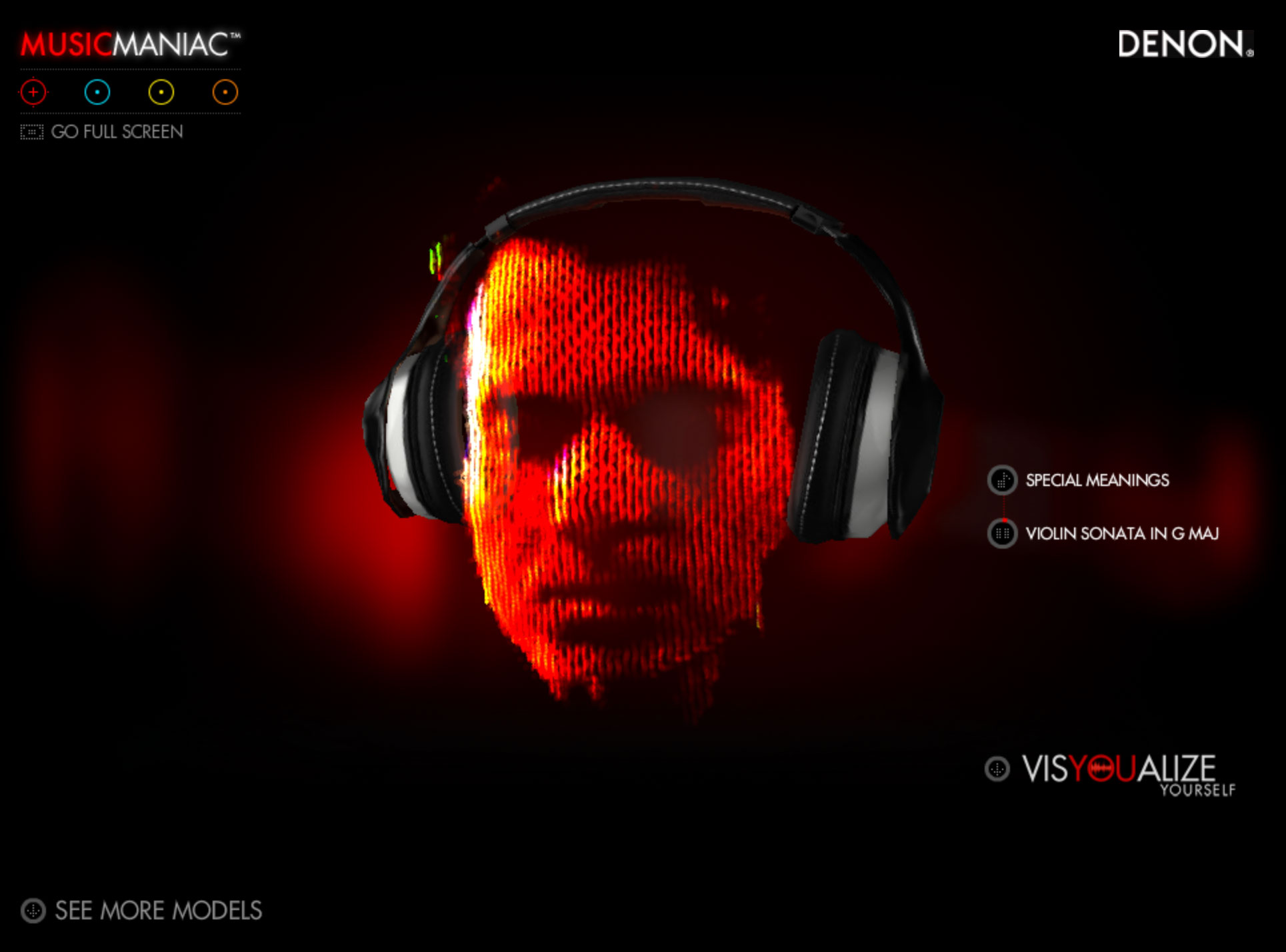
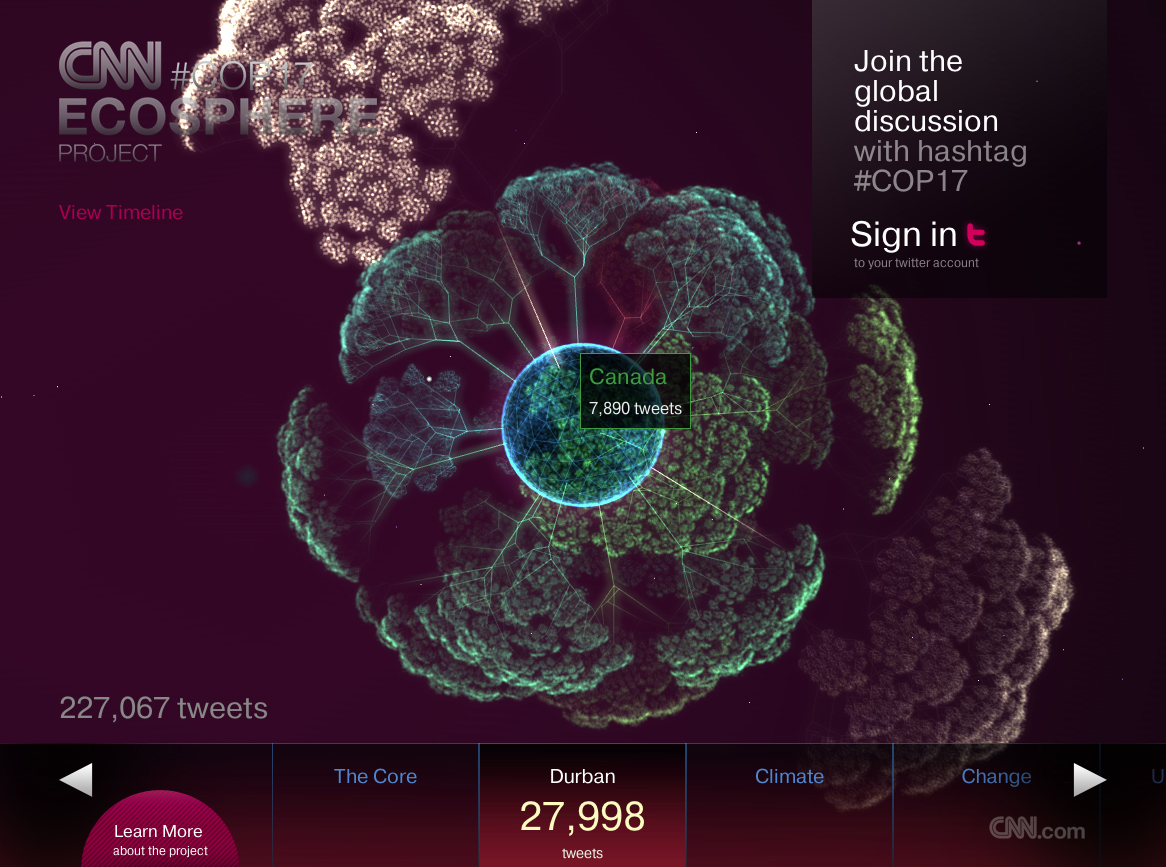
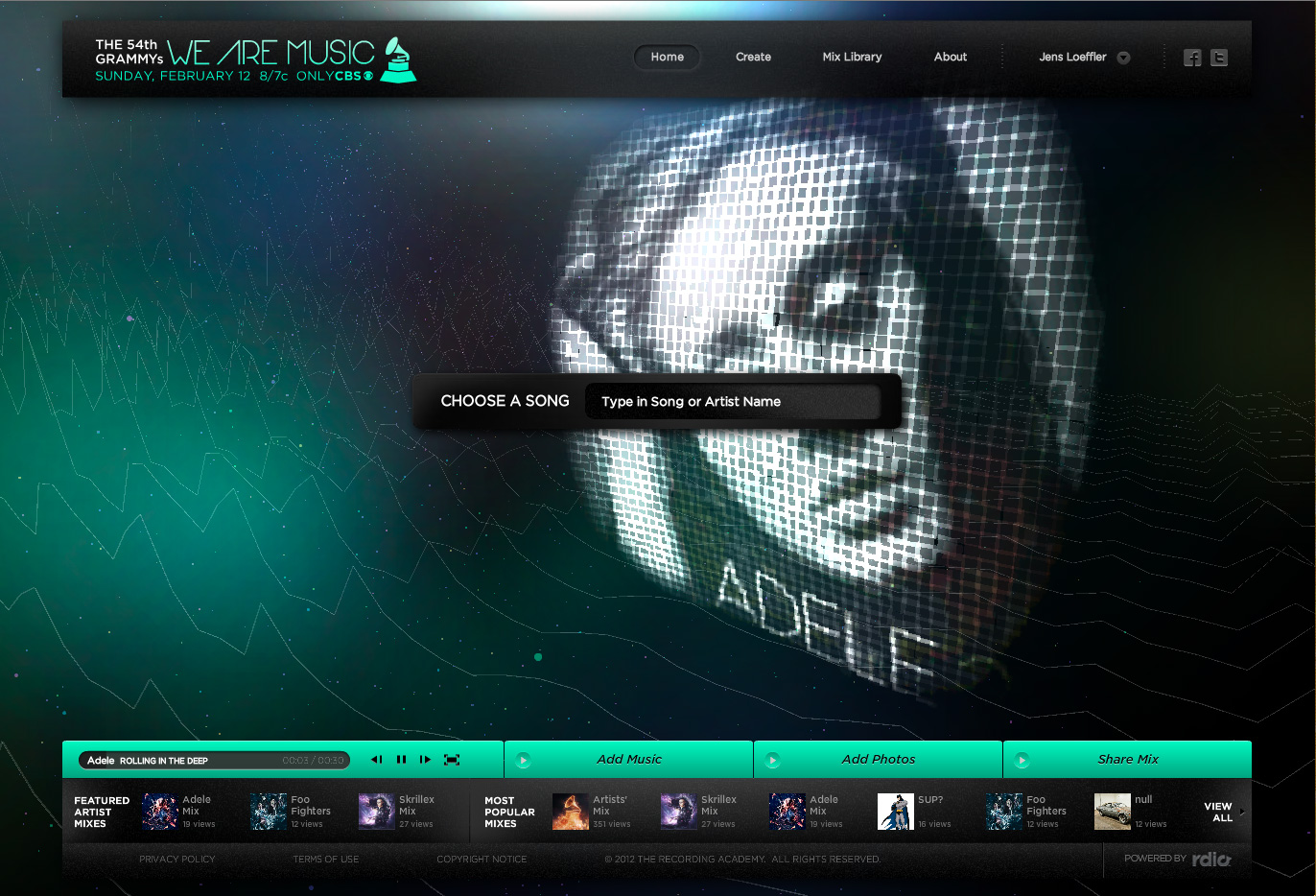
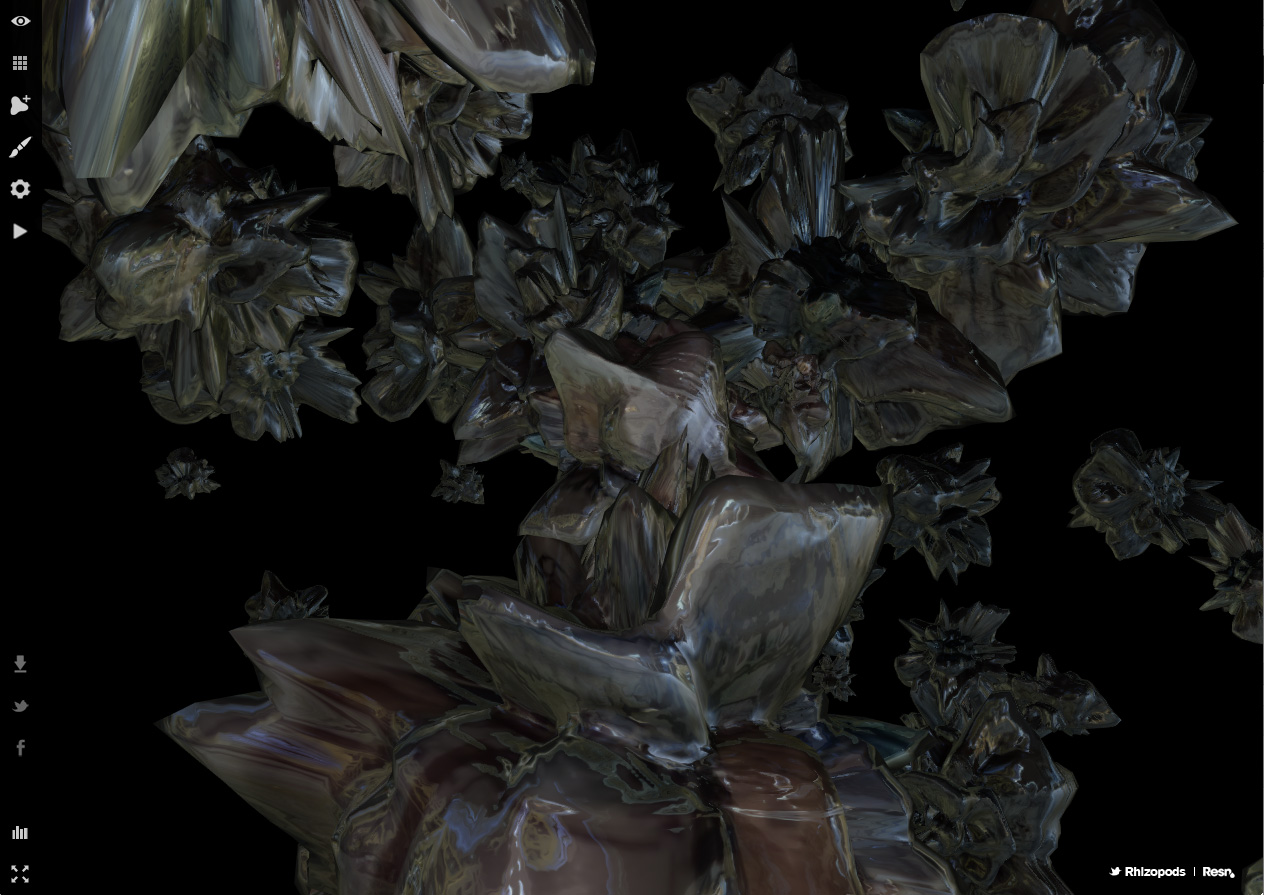
Denon’s new site includes a great visualization tool to promote their headphones MusicManiac, GlobeCruiser, ExerciseFreak, and UrbanRaver. The Away3d powered section allows you to upload your own photo, and look at a highly stylized version of yourself while listening to high quality music and adoring some of the top headphones. The visualization style is similar to what the 54th Grammy‘s did to promote their event. It’s developed with Stage3D and the Away3D engine.
What is also noteworthy is the seamless integration with the rest of the HTML5 site, with the ability to smoothly slide down to the product pages.
Great idea and implementation.
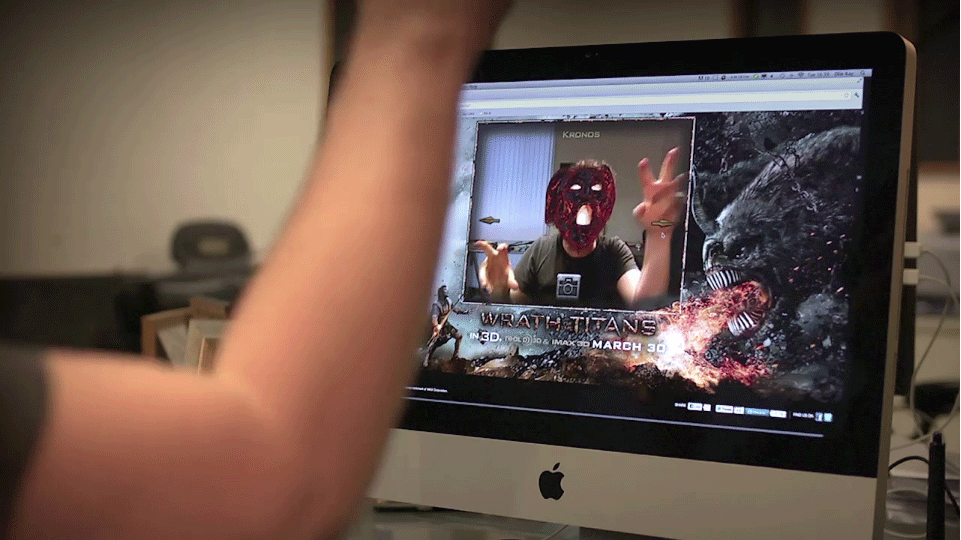
Denon: visYOUalize Yourself Case Study.

































@thibault_imbert Glad you like the Denon site! Check out our case study video on it. https://t.co/LeQcbjTM
@a_belina Very cool. Great work guys! Are you also using Stage3D for the mobile app?
@thibault_imbert You bet! AIR with a couple of native extensions. Accessing the music in iTune’s library was a big doozy surprisingly.
@a_belina Sweet! Email sent internally 😉
@a_belina Do you guys want to be on the Monocle prerelease?
@thibault_imbert @a_belina Ummm YES!! #monocle
@mrmcq5 @a_belina Added! Invite coming at your box soon.
@thibault_imbert @mrmcq5 🙂 http://t.co/j6bgjbhP
@a_belina @mrmcq5 aha!
@thibault_imbert @a_belina Yes. Very cool!